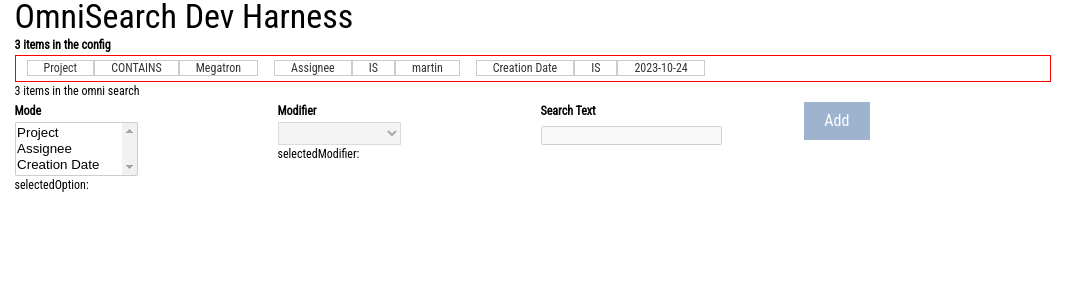
Omni Search Dev Harness
I have created a small test harness for a basic Omni Search box, it is not complete as it's a simple test harness to get the concept essentiall "down on paper".
To Run
$ npm run start
It should be available in the browser at http://localhost:4200/
The options are specified in JSON contained within the src/app/app.component.ts file.
The JSON is structured as an array of SearchFragments:
[
{
"mode" : {
"title" : "Project",
"accepted" : ".+",
"output" : "Project title {{$modifier}} {{$value}}",
"hint" : "Project title"
},
"modifiers" : [
{
"title" : "Is",
"accepted" : "is",
"output" : "IS",
"hint" : "Is Operator"
},
{
"title" : "Isn't",
"accepted" : "isn't",
"output" : "IS NOT",
"hint" : "Is Not Operator"
},
{
"title" : "Contains",
"accepted" : "contains",
"output" : "CONTAINS",
"hint" : "Contains Operator"
}
]
},
]
Each fragment contains a single mode, which details what the mode should be. As for modifiers, that is an array so it can hold as many as required.
If you look in src/app/app.component.ts, there is a commented out entry, if that is uncommented, it should add a fourth entry with four modifiers.
Code wise, it is fairly simple, not much error checking or even testing as it's a simple harness to get a concept working.
Taking it forward
If work were to continue with it, it would definitely need to be refined to look like the proper search bar.
I would like to make the Omni Bar items be removable by clicking a cross button or something.
The output for each item was planned to be a pseudo SQL like structure, but it really needs refinement, and probably multiple parts to make a coherent sql query.
It also needs testing, which this has none of.