added theme
This commit is contained in:
parent
b6686a4270
commit
4789944309
3
themes/gstyle/.bowerrc
Normal file
3
themes/gstyle/.bowerrc
Normal file
@ -0,0 +1,3 @@
|
||||
{
|
||||
"directory": "source/components"
|
||||
}
|
||||
99
themes/gstyle/README.md
Normal file
99
themes/gstyle/README.md
Normal file
@ -0,0 +1,99 @@
|
||||
# hexo-theme-gstyle
|
||||
a google style theme for hexo.
|
||||
|
||||
## Preview
|
||||
|
||||
[Live Demo](http://wayou.github.io/hexo-theme-gstyle/public/)
|
||||
|
||||

|
||||
|
||||
<sub>screenshot generated by [am i responsive](http://ami.responsivedesign.is/?url=http%3A%2F%2Fwayou.github.io%2F)</sub>
|
||||
|
||||
## Features
|
||||
|
||||
### Responsive
|
||||
Totaly responsive, mobile first.
|
||||
No bootstrap, using modern css3 flex!
|
||||
|
||||
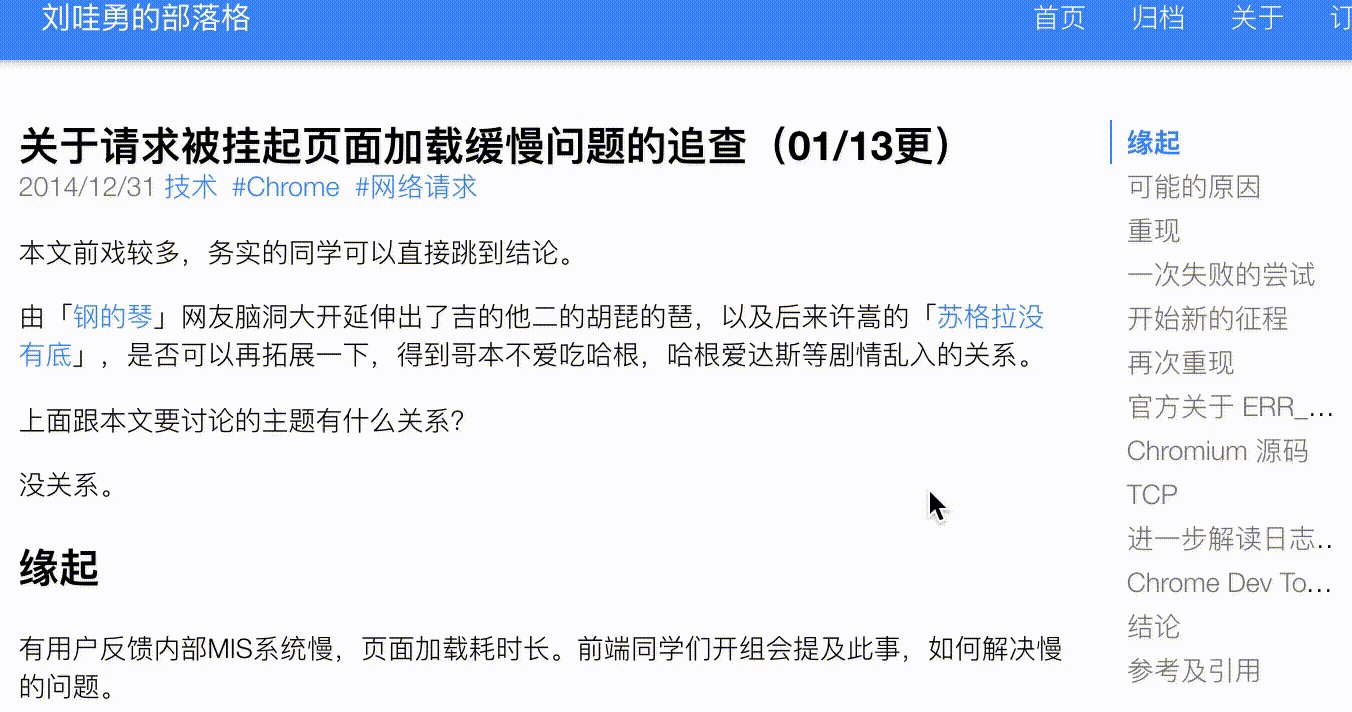
### Impressing Navigation
|
||||
|
||||

|
||||
<br>
|
||||
Full screen morphing navigation on mobile
|
||||
|
||||
### Graceful table of content module
|
||||
Auto generated table of content with transition animation when expanding and collapsing.
|
||||

|
||||
|
||||
## Usage
|
||||
- `git clone https://github.com/wayou/hexo-theme-gstyle.git themes/gstyle`
|
||||
- config site `_config.yml` `theme: gstyle`
|
||||
|
||||
## Using relative assets path in your post
|
||||
- Enable `post_asset_folder` in your hexo site config file `_config.yml`
|
||||
- Install `hexo-filter-pathfix` to fix the path of assets `npm install --save hexo-filter-pathfix`
|
||||
- Then you can using relative path when writing posts like ``.
|
||||
|
||||
## Config
|
||||
|
||||
### toc
|
||||
- Enable `toc: true` in the Front-matter of posts you wanna display table of content
|
||||
|
||||
```diff
|
||||
title: thi is the post title
|
||||
+toc: true
|
||||
date: 2016-01-01 15:47:33
|
||||
tags:
|
||||
---
|
||||
```
|
||||
|
||||
### Comments
|
||||
2 comment vendors implemented , choose one you like.
|
||||
``` yml
|
||||
duoshuo_shortname: #your duoshuo shortname goes here
|
||||
disqus_shortname: #your disqus shortname goes here
|
||||
```
|
||||
|
||||
### Site analytics
|
||||
The `baidu_analytics` is mainly for mainland users. you can get the baidu analytics id from the admin page of baidu analytics code installing page.
|
||||

|
||||
``` yml
|
||||
google_analytics:
|
||||
baidu_analytics:
|
||||
```
|
||||
|
||||
### Image caption
|
||||
To enable image caption for iamges, install `hexo-image-caption` plugin by using this command:
|
||||
```bash
|
||||
npm i --save hexo-image-caption
|
||||
```
|
||||
And then enable it in your hexo site config file `_config.yml` (not the theme config file).
|
||||
```yml
|
||||
# add caption for iamges
|
||||
image_caption:
|
||||
enable: true
|
||||
class_name:
|
||||
```
|
||||
|
||||
### Code highlight
|
||||
|
||||
Hexo default code highligth is the default.
|
||||
However, I customized [Prism.js](http://prismjs.com/) for this theme, whitch is much nicer and many languagaes like `jsx` are well supported.
|
||||
And thanks to [ele828](https://www.npmjs.com/~ele828) for making the [hexo prism plugin](https://www.npmjs.com/package/hexo-prism-plugin).
|
||||
|
||||
To enable Prism code highlight,
|
||||
- `npm i -S hexo-prism-plugin`
|
||||
- edit hexo config file `_config.yml`(not the one for the theme) to enable this plugin
|
||||
```yml
|
||||
prism_plugin:
|
||||
mode: 'preprocess' # realtime/preprocess
|
||||
theme: 'default'
|
||||
```
|
||||

|
||||
|
||||
### Sliding navigation indicator
|
||||
Whether to show an indicator for the active navigation menu item
|
||||
```yml
|
||||
active_nav: false
|
||||
```
|
||||
|
||||
39
themes/gstyle/_config.yml
Normal file
39
themes/gstyle/_config.yml
Normal file
@ -0,0 +1,39 @@
|
||||
# main menu navigation
|
||||
menu:
|
||||
home: /
|
||||
archives: /archives
|
||||
# about: /about
|
||||
rss: /atom.xml
|
||||
|
||||
# Miscelaneous
|
||||
favicon: /favicon.ico
|
||||
|
||||
show_post_category: true
|
||||
show_post_tags: true
|
||||
|
||||
active_nav: false # show active status on nav menu
|
||||
|
||||
sidebar: true # whether to show the sidebar
|
||||
widgets:
|
||||
# - category
|
||||
# - tag
|
||||
# - tagcloud
|
||||
# - archive
|
||||
- recent_posts
|
||||
- links
|
||||
links:
|
||||
- title: "Youtube"
|
||||
url: https://www.youtube.com/channel/UCizV-v14yTuhzjA2ZCbqmSA
|
||||
intro: "Videos over on Youtube"
|
||||
# - title: "微博"
|
||||
# url: http://www.weibo.com/liuwayong
|
||||
# intro: "twitter的本地化版本"
|
||||
|
||||
# disqus_shortname: wayou
|
||||
#duoshuo_shortname: wayouliu
|
||||
#site statistic
|
||||
google_analytics:
|
||||
# baidu_analytics: 392796d51567e848aebf813b65cb8656
|
||||
baidu_analytics:
|
||||
|
||||
|
||||
9
themes/gstyle/bower.json
Normal file
9
themes/gstyle/bower.json
Normal file
@ -0,0 +1,9 @@
|
||||
{
|
||||
"name": "splash",
|
||||
"version": "0.0.0",
|
||||
"description": "splash hexo theme",
|
||||
"private": true,
|
||||
"dependencies": {
|
||||
"flex-grid": "^1.0.5"
|
||||
}
|
||||
}
|
||||
26
themes/gstyle/languages/default.yml
Normal file
26
themes/gstyle/languages/default.yml
Normal file
@ -0,0 +1,26 @@
|
||||
home: Home
|
||||
archives: Archive
|
||||
about: About
|
||||
rss: RSS
|
||||
categories: Categories
|
||||
search: Search
|
||||
tags: Tags
|
||||
tagcloud: Tag Cloud
|
||||
tweets: Tweets
|
||||
prev: Prev
|
||||
next: Next
|
||||
comment: Comments
|
||||
archive_a: Archives
|
||||
archive_b: "Archives: %s"
|
||||
page: Page %d
|
||||
recent_posts: Recent Posts
|
||||
newer: Newer
|
||||
older: Older
|
||||
share: Share
|
||||
powered_by: Powered by
|
||||
rss_feed: RSS Feed
|
||||
category: Category
|
||||
tag: Tag
|
||||
links: links
|
||||
more: More...
|
||||
no-title: no title
|
||||
19
themes/gstyle/languages/fr.yml
Normal file
19
themes/gstyle/languages/fr.yml
Normal file
@ -0,0 +1,19 @@
|
||||
categories: Catégories
|
||||
search: Rechercher
|
||||
tags: Mot-clés
|
||||
tagcloud: Nuage de mot-clés
|
||||
tweets: Tweets
|
||||
prev: Précédent
|
||||
next: Suivant
|
||||
comment: Commentaires
|
||||
archive_a: Archives
|
||||
archive_b: "Archives: %s"
|
||||
page: Page %d
|
||||
recent_posts: Articles récents
|
||||
newer: Récent
|
||||
older: Ancien
|
||||
share: Partager
|
||||
powered_by: Propulsé by
|
||||
rss_feed: Flux RSS
|
||||
category: Catégorie
|
||||
tag: Mot-clé
|
||||
20
themes/gstyle/languages/nl.yml
Normal file
20
themes/gstyle/languages/nl.yml
Normal file
@ -0,0 +1,20 @@
|
||||
|
||||
categories: Categorieën
|
||||
search: Zoeken
|
||||
tags: Labels
|
||||
tagcloud: Tag Cloud
|
||||
tweets: Tweets
|
||||
prev: Vorige
|
||||
next: Volgende
|
||||
comment: Commentaren
|
||||
archive_a: Archieven
|
||||
archive_b: "Archieven: %s"
|
||||
page: Pagina %d
|
||||
recent_posts: Recente berichten
|
||||
newer: Nieuwer
|
||||
older: Ouder
|
||||
share: Delen
|
||||
powered_by: Powered by
|
||||
rss_feed: RSS Feed
|
||||
category: Categorie
|
||||
tag: Label
|
||||
19
themes/gstyle/languages/no.yml
Normal file
19
themes/gstyle/languages/no.yml
Normal file
@ -0,0 +1,19 @@
|
||||
categories: Kategorier
|
||||
search: Søk
|
||||
tags: Tags
|
||||
tagcloud: Tag Cloud
|
||||
tweets: Tweets
|
||||
prev: Forrige
|
||||
next: Neste
|
||||
comment: Kommentarer
|
||||
archive_a: Arkiv
|
||||
archive_b: "Arkiv: %s"
|
||||
page: Side %d
|
||||
recent_posts: Siste innlegg
|
||||
newer: Newer
|
||||
older: Older
|
||||
share: Share
|
||||
powered_by: Powered by
|
||||
rss_feed: RSS Feed
|
||||
category: Category
|
||||
tag: Tag
|
||||
19
themes/gstyle/languages/ru.yml
Normal file
19
themes/gstyle/languages/ru.yml
Normal file
@ -0,0 +1,19 @@
|
||||
categories: Категории
|
||||
search: Поиск
|
||||
tags: Метки
|
||||
tagcloud: Облако меток
|
||||
tweets: Твиты
|
||||
prev: Назад
|
||||
next: Вперед
|
||||
comment: Комментарии
|
||||
archive_a: Архив
|
||||
archive_b: "Архив: %s"
|
||||
page: Страница %d
|
||||
recent_posts: Недавние записи
|
||||
newer: Следующий
|
||||
older: Предыдущий
|
||||
share: Поделиться
|
||||
powered_by: Создано с помощью
|
||||
rss_feed: RSS-каналы
|
||||
category: Категория
|
||||
tag: Метка
|
||||
26
themes/gstyle/languages/zh-CN.yml
Normal file
26
themes/gstyle/languages/zh-CN.yml
Normal file
@ -0,0 +1,26 @@
|
||||
home: 首页
|
||||
archives: 归档
|
||||
about: 关于
|
||||
rss: 订阅
|
||||
categories: 分类
|
||||
search: 搜索
|
||||
tags: 标签
|
||||
tagcloud: 标签云
|
||||
tweets: 推文
|
||||
prev: 上一页
|
||||
next: 下一页
|
||||
comment: 留言
|
||||
archive_a: 归档
|
||||
archive_b: 归档:%s
|
||||
page: 第 %d 页
|
||||
recent_posts: 最新文章
|
||||
newer: 上一篇
|
||||
older: 下一篇
|
||||
share: 分享
|
||||
powered_by: Powered by
|
||||
rss_feed: RSS Feed
|
||||
category: 分类
|
||||
tag: 标签
|
||||
links: 链接
|
||||
more: 阅读
|
||||
no-title: 无题
|
||||
19
themes/gstyle/languages/zh-TW.yml
Normal file
19
themes/gstyle/languages/zh-TW.yml
Normal file
@ -0,0 +1,19 @@
|
||||
categories: 分類
|
||||
search: 搜尋
|
||||
tags: 標籤
|
||||
tagcloud: 標籤雲
|
||||
tweets: 推文
|
||||
prev: 上一頁
|
||||
next: 下一頁
|
||||
comment: 留言
|
||||
archive_a: 彙整
|
||||
archive_b: 彙整:%s
|
||||
page: 第 %d 頁
|
||||
recent_posts: 最新文章
|
||||
newer: Newer
|
||||
older: Older
|
||||
share: Share
|
||||
powered_by: Powered by
|
||||
rss_feed: RSS Feed
|
||||
category: Category
|
||||
tag: Tag
|
||||
1
themes/gstyle/layout/archive.ejs
Normal file
1
themes/gstyle/layout/archive.ejs
Normal file
@ -0,0 +1 @@
|
||||
<%- partial('partials/title_list', {page: page,title:''}) %>
|
||||
1
themes/gstyle/layout/category.ejs
Normal file
1
themes/gstyle/layout/category.ejs
Normal file
@ -0,0 +1 @@
|
||||
<%- partial('partials/title_list', {page:page, title:page.category}) %>
|
||||
60
themes/gstyle/layout/index.ejs
Normal file
60
themes/gstyle/layout/index.ejs
Normal file
@ -0,0 +1,60 @@
|
||||
<div class="row">
|
||||
<div class="main index">
|
||||
|
||||
<% page.posts.each(function(post, i){ %>
|
||||
<article>
|
||||
<a href="<%- url_for(post.path) %>" >
|
||||
<%if(post.cover){%>
|
||||
<header class="post-header with-cover" style="background-image:url('<%- config.root+post.path+post.cover%>')" >
|
||||
<%}else{%>
|
||||
<header class="post-header">
|
||||
<%}%>
|
||||
<h1 class="post-title">
|
||||
<!-- <a href="<%- url_for(post.path) %>" title="<%=post.title || __('no-title')%>" ><%=post.title || __('no-title')%></a> -->
|
||||
<span><%=post.title || __('no-title')%></span>
|
||||
</h1>
|
||||
</header>
|
||||
</a>
|
||||
|
||||
<section class="post-info">
|
||||
<span class="post-date"><%- date(post.date, 'YYYY/MM/DD') %></span>
|
||||
<% if (post.categories && post.categories.length&&theme.show_post_category){ %>
|
||||
<span class="post-category">
|
||||
<%- list_categories(post.categories, {
|
||||
show_count: false,
|
||||
class: 'post-category',
|
||||
style: 'none',
|
||||
separator: ' '
|
||||
}) %>
|
||||
</span>
|
||||
<% } %>
|
||||
<% if (post.tags && post.tags.length&&theme.show_post_tags){ %>
|
||||
<span class="post-tags">
|
||||
<%- list_tags(post.tags, {
|
||||
show_count: false,
|
||||
class: 'post-tag'
|
||||
}) %>
|
||||
</span>
|
||||
<% } %>
|
||||
<!-- <span class="read-more btn"><a href="<%- url_for(post.path) %>" ><%=__('more')%></a></span> -->
|
||||
</section>
|
||||
|
||||
<section class="post-abstract">
|
||||
<%if(post.excerpt){%>
|
||||
<%- strip_html(post.excerpt) %>
|
||||
<%}else{%>
|
||||
<%- strip_html(truncate(post.content,{length:150})) %>
|
||||
<%}%>
|
||||
</section>
|
||||
|
||||
</article>
|
||||
<% }) %>
|
||||
<%- partial('partials/pagination') %>
|
||||
|
||||
</div>
|
||||
<%if(theme.sidebar&&theme.widgets.length){%>
|
||||
<aside>
|
||||
<%- partial('partials/widgets') %>
|
||||
</aside>
|
||||
<%}%>
|
||||
</div>
|
||||
17
themes/gstyle/layout/layout.ejs
Normal file
17
themes/gstyle/layout/layout.ejs
Normal file
@ -0,0 +1,17 @@
|
||||
<!DOCTYPE html>
|
||||
<%- partial('partials/head') %>
|
||||
<body>
|
||||
<header>
|
||||
<!-- cover image or sth. -->
|
||||
</header>
|
||||
<div id="main" class="m-scene">
|
||||
<%- partial('partials/nav') %>
|
||||
<div class="container content">
|
||||
<div class="scene_element scene_element--fadein">
|
||||
<%- body %>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<%- partial('partials/footer') %>
|
||||
</body>
|
||||
</html>
|
||||
12
themes/gstyle/layout/page.ejs
Normal file
12
themes/gstyle/layout/page.ejs
Normal file
@ -0,0 +1,12 @@
|
||||
<div class="row">
|
||||
<div class="main">
|
||||
<article>
|
||||
<h1>
|
||||
<%=page.title%>
|
||||
</h1>
|
||||
<small><%- date(page.date, 'YYYY/M/D') %></small>
|
||||
<%-page.content%>
|
||||
</article>
|
||||
<%- partial('partials/comments') %>
|
||||
</div>
|
||||
</div>
|
||||
27
themes/gstyle/layout/partials/analytics.ejs
Normal file
27
themes/gstyle/layout/partials/analytics.ejs
Normal file
@ -0,0 +1,27 @@
|
||||
|
||||
<% if(theme.baidu_analytics){ %>
|
||||
<!-- 百度统计 -->
|
||||
<script>
|
||||
var _hmt = _hmt || [];
|
||||
(function() {
|
||||
var hm = document.createElement("script");
|
||||
hm.src = "//hm.baidu.com/hm.js?<%= theme.baidu_analytics%>";
|
||||
var s = document.getElementsByTagName("script")[0];
|
||||
s.parentNode.insertBefore(hm, s);
|
||||
})();
|
||||
</script>
|
||||
<% } %>
|
||||
|
||||
<% if(theme.google_analytics){ %>
|
||||
<!-- 谷歌统计 -->
|
||||
<script>
|
||||
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
|
||||
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
|
||||
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
|
||||
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
|
||||
|
||||
ga('create', '<%= theme.google_analytics%>', 'auto');
|
||||
ga('send', 'pageview');
|
||||
|
||||
</script>
|
||||
<% } %>
|
||||
50
themes/gstyle/layout/partials/comments.ejs
Normal file
50
themes/gstyle/layout/partials/comments.ejs
Normal file
@ -0,0 +1,50 @@
|
||||
<div class="comment-section">
|
||||
<% if (page.comments){ %>
|
||||
<% if (theme.disqus_shortname){ %>
|
||||
|
||||
<div id="disqus_thread"></div>
|
||||
<script>
|
||||
/**
|
||||
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
|
||||
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
|
||||
*/
|
||||
|
||||
var disqus_config = function () {
|
||||
this.page.url = '<%= page.permalink %>'; // Replace PAGE_URL with your page's canonical URL variable
|
||||
this.page.identifier = '<%=page.source%>'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
|
||||
};
|
||||
|
||||
(function() { // DON'T EDIT BELOW THIS LINE
|
||||
var d = document, s = d.createElement('script');
|
||||
|
||||
s.src = '//wayou.disqus.com/embed.js';
|
||||
|
||||
s.setAttribute('data-timestamp', +new Date());
|
||||
(d.head || d.body).appendChild(s);
|
||||
})();
|
||||
</script>
|
||||
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
|
||||
|
||||
<% } else if(theme.duoshuo_shortname) { %>
|
||||
|
||||
<!-- 多说评论框 start -->
|
||||
<div class="ds-thread" data-thread-key="<%=page.source%>" data-title="<%= page.title %>" data-url="<%= page.permalink %>"></div>
|
||||
<!-- 多说评论框 end -->
|
||||
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
|
||||
<script type="text/javascript">
|
||||
var duoshuoQuery = {short_name:"wayouliu"};
|
||||
(function() {
|
||||
var ds = document.createElement('script');
|
||||
ds.type = 'text/javascript';ds.async = true;
|
||||
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
|
||||
ds.charset = 'UTF-8';
|
||||
(document.getElementsByTagName('head')[0]
|
||||
|| document.getElementsByTagName('body')[0]).appendChild(ds);
|
||||
})();
|
||||
</script>
|
||||
<!-- 多说公共JS代码 end -->
|
||||
|
||||
<% } %>
|
||||
<% } %>
|
||||
|
||||
</div>
|
||||
11
themes/gstyle/layout/partials/footer.ejs
Normal file
11
themes/gstyle/layout/partials/footer.ejs
Normal file
@ -0,0 +1,11 @@
|
||||
<footer class="footer">
|
||||
<!--<p>由<a href="http://hexo.io/" target="_blank">Hexo</a>强力驱动,搭载<a href="https://github.com/wayou/hexo-theme-gstyle">gstyle</a>主题</p>-->
|
||||
<p>
|
||||
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %>
|
||||
</p>
|
||||
</footer>
|
||||
<%- js('lib/jquery') %>
|
||||
<%- js('lib/waves') %>
|
||||
<%- js('lib/jquery-ui') %>
|
||||
<%- js('lib/jquery.tocify') %>
|
||||
<%- js('js/main') %>
|
||||
42
themes/gstyle/layout/partials/head.ejs
Normal file
42
themes/gstyle/layout/partials/head.ejs
Normal file
@ -0,0 +1,42 @@
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<%
|
||||
var title = page.title;
|
||||
|
||||
if (is_archive()){
|
||||
title = __('archive_a');
|
||||
|
||||
if (is_month()){
|
||||
title += ': ' + page.year + '/' + page.month;
|
||||
} else if (is_year()){
|
||||
title += ': ' + page.year;
|
||||
}
|
||||
} else if (is_category()){
|
||||
title = __('category') + ': ' + page.category;
|
||||
} else if (is_tag()){
|
||||
title = __('tag') + ': ' + page.tag;
|
||||
}
|
||||
%>
|
||||
<title>
|
||||
<% if (title){ %><%= title %> | <% } %><%= config.title %>
|
||||
</title>
|
||||
<meta content="width=device-width, initial-scale=1" name="viewport">
|
||||
<meta name="theme-color" content="#4184f3">
|
||||
<% if (theme.rss){ %>
|
||||
<link href="<%- theme.rss %>" rel="alternate" title="<%= config.title %>" type="application/atom+xml"/>
|
||||
<% } %>
|
||||
<% if (theme.favicon){ %>
|
||||
<link href="<%- theme.favicon %>" rel="icon"/>
|
||||
<% } %>
|
||||
|
||||
<%- css('css/highlight.light') %>
|
||||
<%- css('css/prism-customize') %>
|
||||
<%- css('css/nav-icon') %>
|
||||
<%- css('css/waves.min') %>
|
||||
<%- css('css/jquery.tocify') %>
|
||||
<%- css('css/main') %>
|
||||
<%- css('css/nav-indicator') %>
|
||||
<%- partial('analytics') %>
|
||||
</meta>
|
||||
</meta>
|
||||
</head>
|
||||
73
themes/gstyle/layout/partials/nav.ejs
Normal file
73
themes/gstyle/layout/partials/nav.ejs
Normal file
@ -0,0 +1,73 @@
|
||||
<% if(theme.themeColor){%>
|
||||
<div class="nav-wrapper" style="background-color:<%= theme.themeColor%>">
|
||||
<% }else {%>
|
||||
<div class="nav-wrapper">
|
||||
<% }%>
|
||||
<div class="container">
|
||||
<nav>
|
||||
<div class="logo wave">
|
||||
<a href="<%- url_for() %>" id="logo">
|
||||
<%= config.title %>
|
||||
</a>
|
||||
</div>
|
||||
<div class="nav-toggle-icon" >
|
||||
<div class="material-hamburger">
|
||||
<span>
|
||||
</span>
|
||||
<span>
|
||||
</span>
|
||||
<span>
|
||||
</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="menu-wrapper">
|
||||
<div class="nav-indicator">
|
||||
</div>
|
||||
<ul class="menus">
|
||||
<%if(is_home()&&theme.active_nav){%>
|
||||
<% for (var i in theme.menu){ %>
|
||||
<li class="<%if(i=='home'){%>active<%}%>">
|
||||
<a class="<%if(i=='rss'){%>no-smoothstate<%}%>" href="<%- url_for(theme.menu[i]) %>">
|
||||
<%- __(i) %>
|
||||
</a>
|
||||
</li>
|
||||
<% } %>
|
||||
<%}else if(is_category()&&theme.active_nav){%>
|
||||
<% for (var i in theme.menu){ %>
|
||||
<li class="<%if(i=='categories'){%>active<%}%>">
|
||||
<a class="wave <%if(i=='rss'){%>no-smoothstate<%}%>" href="<%- url_for(theme.menu[i]) %>">
|
||||
<%- __(i) %>
|
||||
</a>
|
||||
</li>
|
||||
<% } %>
|
||||
<%}else if(is_archive()&&theme.active_nav){%>
|
||||
<% for (var i in theme.menu){ %>
|
||||
<li class="<%if(i=='archives'){%>active<%}%>">
|
||||
<a class="wave <%if(i=='rss'){%>no-smoothstate<%}%>" href="<%- url_for(theme.menu[i]) %>">
|
||||
<%- __(i) %>
|
||||
</a>
|
||||
</li>
|
||||
<% } %>
|
||||
<%}else if(page.layout=='about'&&theme.active_nav){%>
|
||||
<% for (var i in theme.menu){ %>
|
||||
<li class="<%if(i=='about'){%>active<%}%>">
|
||||
<a class="wave <%if(i=='rss'){%>no-smoothstate<%}%>" href="<%- url_for(theme.menu[i]) %>">
|
||||
<%- __(i) %>
|
||||
</a>
|
||||
</li>
|
||||
<% } %>
|
||||
<%}else{%>
|
||||
<% for (var i in theme.menu){ %>
|
||||
<li>
|
||||
<a class="wave <%if(i=='rss'){%>no-smoothstate<%}%>" href="<%- url_for(theme.menu[i]) %>">
|
||||
<%- __(i) %>
|
||||
</a>
|
||||
</li>
|
||||
<% } %>
|
||||
<%}%>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
</div>
|
||||
9
themes/gstyle/layout/partials/pagination.ejs
Normal file
9
themes/gstyle/layout/partials/pagination.ejs
Normal file
@ -0,0 +1,9 @@
|
||||
|
||||
<% if (page.total > 1){ %>
|
||||
<div class="pagination">
|
||||
<%- paginator({
|
||||
prev_text: "« "+__('prev'),
|
||||
next_text: __('next')+" »"
|
||||
}) %>
|
||||
</div>
|
||||
<% } %>
|
||||
16
themes/gstyle/layout/partials/recent-posts.ejs
Normal file
16
themes/gstyle/layout/partials/recent-posts.ejs
Normal file
@ -0,0 +1,16 @@
|
||||
|
||||
<% if (site.posts.length > 0) { %>
|
||||
<div id="recent-posts">
|
||||
<h1>Recent Posts</h1>
|
||||
<% site.posts.sort('date', -1).limit(10).each(function(post) { %>
|
||||
<div class="recent-post-item">
|
||||
<a href="<%=config.root + post.path%>"><%=post.title%></a>
|
||||
<% if (post.date) { %>
|
||||
<time datetime="<%=post.date.toJSON()%>">
|
||||
<%=date(post.date)%>
|
||||
</time>
|
||||
<% } %>
|
||||
</div>
|
||||
<% }); %>
|
||||
</div>
|
||||
<% } %>
|
||||
31
themes/gstyle/layout/partials/theme.ejs
Normal file
31
themes/gstyle/layout/partials/theme.ejs
Normal file
@ -0,0 +1,31 @@
|
||||
<style type="text/css">
|
||||
/*customize theme configurations*/
|
||||
body{
|
||||
background-color: <%= theme.themeConfig.bodyBgColor%>;
|
||||
}
|
||||
/*link color*/
|
||||
a{
|
||||
color: <%= theme.themeConfig.linkColor%>;
|
||||
}
|
||||
/*menu color*/
|
||||
nav a,.menu-wrapper a{
|
||||
color: <%= theme.themeConfig.menuFontColor%>;
|
||||
}
|
||||
.material-hamburger span{
|
||||
background: <%= theme.themeConfig.menuFontColor%>;
|
||||
}
|
||||
/*full screen overlay menu backgroudn color*/
|
||||
.nav-wrapper,.nav-toggle-icon:before{
|
||||
background-color:<%= theme.themeConfig.themeColor%>;
|
||||
}
|
||||
article{
|
||||
color: <%= theme.themeConfig.contentFontColor%>;
|
||||
}
|
||||
.main, article{
|
||||
background: <%= theme.themeConfig.contentBgColor%>;
|
||||
}
|
||||
/*code block left border*/
|
||||
pre, .highlight, .gist,figure.highlight{
|
||||
/*border-left: 4px solid <%= theme.themeConfig.blockLeftBorder%>;*/
|
||||
}
|
||||
</style>
|
||||
27
themes/gstyle/layout/partials/title_list.ejs
Normal file
27
themes/gstyle/layout/partials/title_list.ejs
Normal file
@ -0,0 +1,27 @@
|
||||
<div class="row">
|
||||
<div class="main">
|
||||
<article class="title-list">
|
||||
<%if(title){%>
|
||||
<h3>
|
||||
<%=title%>
|
||||
</h3>
|
||||
<%}%>
|
||||
<% page.posts.each(function(article) { %>
|
||||
<section>
|
||||
<a href="<%=url_for(article.path)%>">
|
||||
<%=article.title || __('no-title')%>
|
||||
</a>
|
||||
<time class="post-date" datetime="<%=date_xml(article.date)%>">
|
||||
<%=date(article.date)%>
|
||||
</time>
|
||||
</section>
|
||||
<% }) %>
|
||||
</article>
|
||||
<%-partial('partials/pagination')%>
|
||||
</div>
|
||||
<%if(theme.sidebar&&theme.widgets.length){%>
|
||||
<aside>
|
||||
<%- partial('partials/widgets') %>
|
||||
</aside>
|
||||
<%}%>
|
||||
</div>
|
||||
3
themes/gstyle/layout/partials/widgets.ejs
Normal file
3
themes/gstyle/layout/partials/widgets.ejs
Normal file
@ -0,0 +1,3 @@
|
||||
<% theme.widgets.forEach(function(widget){ %>
|
||||
<%- partial('widget/' + widget) %>
|
||||
<% }) %>
|
||||
74
themes/gstyle/layout/post.ejs
Normal file
74
themes/gstyle/layout/post.ejs
Normal file
@ -0,0 +1,74 @@
|
||||
<div class="row">
|
||||
<div class="main">
|
||||
<article>
|
||||
<%if(page.cover){%>
|
||||
<header class="post-header with-cover" style="background-image:url('<%- config.root+page.path+page.cover%>')" >
|
||||
<%}else{%>
|
||||
<header class="post-header">
|
||||
<%}%>
|
||||
</header>
|
||||
<h1 class="post-title"><%= page.title %></h1>
|
||||
|
||||
<section class="post-info">
|
||||
<span class="post-date"><%- date(page.date, 'YYYY/MM/DD') %></span>
|
||||
<% if (page.categories && page.categories.length && theme.show_post_category){ %>
|
||||
<span class="post-category">
|
||||
<%- list_categories(page.categories, {
|
||||
show_count: false,
|
||||
class: 'article-category',
|
||||
style: 'none',
|
||||
separator: ' '
|
||||
}) %>
|
||||
</span>
|
||||
<% } %>
|
||||
<% if (page.tags && page.tags.length && theme.show_post_tags){ %>
|
||||
<span class="post-tags">
|
||||
<%- list_tags(page.tags, {
|
||||
show_count: false,
|
||||
class: 'post-tag'
|
||||
}) %>
|
||||
</span>
|
||||
<% } %>
|
||||
</section>
|
||||
|
||||
<section class="post-content">
|
||||
<%-page.content%>
|
||||
</section>
|
||||
</article>
|
||||
<% if (page.total > 1){ %>
|
||||
<div class="pagination">
|
||||
<%- paginator({
|
||||
prev_text: "« "+__('prev'),
|
||||
next_text: __('next')+" »"
|
||||
}) %>
|
||||
</div>
|
||||
<% } %>
|
||||
|
||||
<% if (page.prev || page.next){ %>
|
||||
<div class="pager">
|
||||
<% if (page.prev){ %>
|
||||
<a class="post-prev pager-item" href="<%- url_for(page.prev.path) %>" >
|
||||
<strong class="article-nav-caption"><%= __('newer') %></strong>
|
||||
<p class="post-nav-title"><%= page.prev.title %></p>
|
||||
</a>
|
||||
<% } %>
|
||||
<% if (page.next){ %>
|
||||
<a class="post-next pager-item" href="<%- url_for(page.next.path) %>">
|
||||
<strong class="article-nav-caption"><%= __('older') %></strong>
|
||||
<p class="post-nav-title"><%= page.next.title %></p>
|
||||
</a>
|
||||
<% } %>
|
||||
</div>
|
||||
<% } %>
|
||||
|
||||
<!-- comments -->
|
||||
<%- partial('partials/comments') %>
|
||||
|
||||
</div>
|
||||
<%if(page.toc){%>
|
||||
<aside>
|
||||
<div id="toc">
|
||||
</div>
|
||||
</aside>
|
||||
<%}%>
|
||||
</div>
|
||||
1
themes/gstyle/layout/tag.ejs
Normal file
1
themes/gstyle/layout/tag.ejs
Normal file
@ -0,0 +1 @@
|
||||
<%-partial('partials/title_list',{page:page,title:page.tag})%>
|
||||
8
themes/gstyle/layout/widget/archive.ejs
Normal file
8
themes/gstyle/layout/widget/archive.ejs
Normal file
@ -0,0 +1,8 @@
|
||||
<% if (site.posts.length){ %>
|
||||
<section class="widget-wrap">
|
||||
<h3 class="widget-title"><%= __('archive_a') %></h3>
|
||||
<div class="widget">
|
||||
<%- list_archives({show_count: theme.show_count, type: theme.archive_type}) %>
|
||||
</div>
|
||||
</section>
|
||||
<% } %>
|
||||
8
themes/gstyle/layout/widget/category.ejs
Normal file
8
themes/gstyle/layout/widget/category.ejs
Normal file
@ -0,0 +1,8 @@
|
||||
<% if (site.categories.length){ %>
|
||||
<section class="widget-wrap">
|
||||
<h3 class="widget-title"><%= __('categories') %></h3>
|
||||
<div class="widget">
|
||||
<%- list_categories({show_count: theme.show_count}) %>
|
||||
</div>
|
||||
</section>
|
||||
<% } %>
|
||||
17
themes/gstyle/layout/widget/links.ejs
Normal file
17
themes/gstyle/layout/widget/links.ejs
Normal file
@ -0,0 +1,17 @@
|
||||
<% if (theme.links.length){ %>
|
||||
<section class="widget-wrap">
|
||||
<h3 class="widget-title"><%= __('links') %></h3>
|
||||
<div class="widget">
|
||||
<ul >
|
||||
<% for (var i in theme.links){ %>
|
||||
<li>
|
||||
<a href="<%- theme.links[i].url %>" title="<%- theme.links[i].intro %>">
|
||||
<%= theme.links[i].title %>
|
||||
</a>
|
||||
</li>
|
||||
<% } %>
|
||||
</ul>
|
||||
</div>
|
||||
</section>
|
||||
<% } %>
|
||||
|
||||
14
themes/gstyle/layout/widget/recent_posts.ejs
Normal file
14
themes/gstyle/layout/widget/recent_posts.ejs
Normal file
@ -0,0 +1,14 @@
|
||||
<% if (site.posts.length){ %>
|
||||
<div class="widget-wrap">
|
||||
<h3 class="widget-title"><%= __('recent_posts') %></h3>
|
||||
<div class="widget">
|
||||
<ul>
|
||||
<% site.posts.sort('date', -1).limit(5).each(function(post){ %>
|
||||
<li>
|
||||
<a href="<%- url_for(post.path) %>"><%= post.title || __('no-title') %></a>
|
||||
</li>
|
||||
<% }) %>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
<% } %>
|
||||
8
themes/gstyle/layout/widget/tag.ejs
Normal file
8
themes/gstyle/layout/widget/tag.ejs
Normal file
@ -0,0 +1,8 @@
|
||||
<% if (site.tags.length){ %>
|
||||
<div class="widget-wrap">
|
||||
<h3 class="widget-title"><%= __('tags') %></h3>
|
||||
<div class="widget">
|
||||
<%- list_tags({show_count: theme.show_count}) %>
|
||||
</div>
|
||||
</div>
|
||||
<% } %>
|
||||
8
themes/gstyle/layout/widget/tagcloud.ejs
Normal file
8
themes/gstyle/layout/widget/tagcloud.ejs
Normal file
@ -0,0 +1,8 @@
|
||||
<% if (site.tags.length){ %>
|
||||
<div class="widget-wrap">
|
||||
<h3 class="widget-title"><%= __('tagcloud') %></h3>
|
||||
<div class="widget tagcloud">
|
||||
<%- tagcloud() %>
|
||||
</div>
|
||||
</div>
|
||||
<% } %>
|
||||
7
themes/gstyle/package.json
Normal file
7
themes/gstyle/package.json
Normal file
@ -0,0 +1,7 @@
|
||||
{
|
||||
"name": "splash",
|
||||
"version": "0.0.0",
|
||||
"description": "splash hexo theme",
|
||||
"private": true,
|
||||
"dependencies": {}
|
||||
}
|
||||
3340
themes/gstyle/source/css/animate.css
vendored
Normal file
3340
themes/gstyle/source/css/animate.css
vendored
Normal file
File diff suppressed because it is too large
Load Diff
187
themes/gstyle/source/css/highlight.css
Normal file
187
themes/gstyle/source/css/highlight.css
Normal file
@ -0,0 +1,187 @@
|
||||
/* Code, Pre [landscape](http://goo.gl/hnwXeD) */
|
||||
|
||||
/* highlight */
|
||||
|
||||
pre, .highlight, .gist {
|
||||
background: #333;
|
||||
margin: 0.5em 0;
|
||||
padding: 1em 2%;
|
||||
overflow: auto;
|
||||
color: #ccc;
|
||||
font-size: 14px;
|
||||
text-shadow: none;
|
||||
/*border-style: solid;*/
|
||||
/*border-color: #ddd;*/
|
||||
/*border-width: 1px 0;*/
|
||||
border-left: 4px solid #0D47A1;
|
||||
line-height: 22.400000000000002px;
|
||||
margin: 15px -15px;
|
||||
}
|
||||
|
||||
code {
|
||||
background: #eee;
|
||||
border: 1px solid #d6d6d6;
|
||||
padding: 0 5px;
|
||||
margin: 0 2px;
|
||||
font-size: 90%;
|
||||
text-shadow: 0 1px #fff;
|
||||
word-break: break-all;
|
||||
word-wrap: break-word;
|
||||
white-space: normal;
|
||||
}
|
||||
|
||||
.highlight .gutter pre{
|
||||
text-align: left;
|
||||
padding-right: 20px;
|
||||
width: 100%;
|
||||
color: #666;
|
||||
}
|
||||
|
||||
pre,
|
||||
code {
|
||||
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
|
||||
}
|
||||
|
||||
pre code {
|
||||
background: none;
|
||||
text-shadow: none;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.highlight pre {
|
||||
border: none;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
white-space: pre;
|
||||
}
|
||||
|
||||
.highlight table {
|
||||
margin: 0;
|
||||
width: auto;
|
||||
}
|
||||
|
||||
.highlight td {
|
||||
border: none;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* gist */
|
||||
|
||||
.container .gist .gist-file {
|
||||
border: none;
|
||||
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
|
||||
margin: 0;
|
||||
}
|
||||
.container .gist .gist-file .gist-data {
|
||||
background: none;
|
||||
border: none;
|
||||
}
|
||||
.container .gist .gist-file .gist-data .line-numbers {
|
||||
background: none;
|
||||
border: none;
|
||||
padding-right: 20px;
|
||||
color: #666;
|
||||
text-align: left;
|
||||
}
|
||||
.container .gist .gist-file .gist-data .line-data {
|
||||
padding: 0 !important;
|
||||
}
|
||||
.container .gist .gist-file .highlight {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
border: none;
|
||||
}
|
||||
.container .gist .gist-file .gist-meta {
|
||||
background: #333;
|
||||
color: #999;
|
||||
font: 0.85em "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||
text-shadow: 0 0;
|
||||
padding: 0;
|
||||
margin-top: 1em;
|
||||
margin-left: 20px;
|
||||
}
|
||||
.container .gist .gist-file .gist-meta a {
|
||||
color: #258fb8;
|
||||
font-weight: normal;
|
||||
}
|
||||
.container .gist .gist-file .gist-meta a:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
/* figcaption */
|
||||
|
||||
.highlight figcaption {
|
||||
zoom: 1;
|
||||
font-size: 0.85em;
|
||||
color: #999;
|
||||
line-height: 1em;
|
||||
margin-bottom: 1em;
|
||||
}
|
||||
.highlight figcaption:before,
|
||||
.highlight figcaption:after {
|
||||
content: "";
|
||||
display: table;
|
||||
}
|
||||
.highlight figcaption:after {
|
||||
clear: both;
|
||||
}
|
||||
.highlight figcaption a {
|
||||
float: right;
|
||||
}
|
||||
|
||||
pre .comment,
|
||||
pre .title {
|
||||
color: #999;
|
||||
}
|
||||
pre .variable,
|
||||
pre .attribute,
|
||||
pre .tag,
|
||||
pre .regexp,
|
||||
pre .ruby .constant,
|
||||
pre .xml .tag .title,
|
||||
pre .xml .pi,
|
||||
pre .xml .doctype,
|
||||
pre .html .doctype,
|
||||
pre .css .id,
|
||||
pre .css .class,
|
||||
pre .css .pseudo {
|
||||
color: #f2777a;
|
||||
}
|
||||
pre .number,
|
||||
pre .preprocessor,
|
||||
pre .built_in,
|
||||
pre .literal,
|
||||
pre .params,
|
||||
pre .constant {
|
||||
color: #f99157;
|
||||
}
|
||||
pre .class,
|
||||
pre .ruby .class .title,
|
||||
pre .css .rules .attribute {
|
||||
color: #9c9;
|
||||
}
|
||||
pre .string,
|
||||
pre .value,
|
||||
pre .inheritance,
|
||||
pre .header,
|
||||
pre .ruby .symbol,
|
||||
pre .xml .cdata {
|
||||
color: #9c9;
|
||||
}
|
||||
pre .css .hexcolor {
|
||||
color: #6cc;
|
||||
}
|
||||
pre .function,
|
||||
pre .python .decorator,
|
||||
pre .python .title,
|
||||
pre .ruby .function .title,
|
||||
pre .ruby .title .keyword,
|
||||
pre .perl .sub,
|
||||
pre .javascript .title,
|
||||
pre .coffeescript .title {
|
||||
color: #69c;
|
||||
}
|
||||
pre .keyword,
|
||||
pre .javascript .function {
|
||||
color: #c9c;
|
||||
}
|
||||
153
themes/gstyle/source/css/highlight.light.css
Normal file
153
themes/gstyle/source/css/highlight.light.css
Normal file
@ -0,0 +1,153 @@
|
||||
.entry .gist {
|
||||
background: #eee;
|
||||
border: 1px solid color-border;
|
||||
margin-top: 15px;
|
||||
padding: 7px 15px;
|
||||
border-radius: 2px;
|
||||
text-shadow: 0 0 1px #fff;
|
||||
line-height: 1.6;
|
||||
overflow: auto;
|
||||
color: #666;
|
||||
}
|
||||
.entry .gist .gist-file {
|
||||
border: none;
|
||||
font-family: inherit;
|
||||
margin: 0;
|
||||
font-size: 0.9em;
|
||||
}
|
||||
.entry .gist .gist-file .gist-data {
|
||||
background: none;
|
||||
border-bottom: none;
|
||||
}
|
||||
.entry .gist .gist-file .gist-data pre {
|
||||
padding: 0 !important;
|
||||
font-family: font-mono;
|
||||
}
|
||||
.entry .gist .gist-file .gist-meta {
|
||||
background: none;
|
||||
color: color-meta;
|
||||
margin-top: 5px;
|
||||
padding: 0;
|
||||
text-shadow: 0 0 1px #fff;
|
||||
font-size: 100%;
|
||||
}
|
||||
.entry .gist .gist-file .gist-meta a {
|
||||
color: color-link;
|
||||
}
|
||||
.entry .gist .gist-file .gist-meta a:visited {
|
||||
color: color-link;
|
||||
}
|
||||
figure.highlight {
|
||||
background: #f5f5f5;
|
||||
/*border: 1px solid color-border;*/
|
||||
/*padding: 7px 15px;*/
|
||||
/*border-radius: 2px;*/
|
||||
text-shadow: 0 0 1px #fff;
|
||||
line-height: 1.6;
|
||||
overflow: auto;
|
||||
position: relative;
|
||||
font-size: 0.9em;
|
||||
margin: 15px -15px;
|
||||
padding: 5px 0;
|
||||
border-left: 4px solid #CBC8C8;
|
||||
}
|
||||
figure.highlight figcaption {
|
||||
color: color-meta;
|
||||
margin-bottom: 5px;
|
||||
text-shadow: 0 0 1px #fff;
|
||||
}
|
||||
figure.highlight figcaption a {
|
||||
position: absolute;
|
||||
right: 15px;
|
||||
}
|
||||
figure.highlight pre {
|
||||
border: none;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
figure.highlight table {
|
||||
margin-top: 0;
|
||||
border-spacing: 0;
|
||||
}
|
||||
figure.highlight .gutter {
|
||||
color: color-meta;
|
||||
padding-right: 15px;
|
||||
border-right: 1px solid color-border;
|
||||
text-align: right;
|
||||
}
|
||||
figure.highlight .code {
|
||||
padding-left: 15px;
|
||||
border-left: 1px solid #eee;
|
||||
color: #666;
|
||||
}
|
||||
figure.highlight .line {
|
||||
height: 20px;
|
||||
}
|
||||
pre .comment,
|
||||
pre .template_comment,
|
||||
pre .diff .header,
|
||||
pre .doctype,
|
||||
pre .pi,
|
||||
pre .lisp .string,
|
||||
pre .javadoc {
|
||||
color: #93a1a1;
|
||||
font-style: italic;
|
||||
}
|
||||
pre .keyword,
|
||||
pre .winutils,
|
||||
pre .method,
|
||||
pre .addition,
|
||||
pre .css .tag,
|
||||
pre .request,
|
||||
pre .status,
|
||||
pre .nginx .title {
|
||||
color: #859900;
|
||||
}
|
||||
pre .number,
|
||||
pre .command,
|
||||
pre .string,
|
||||
pre .tag .value,
|
||||
pre .phpdoc,
|
||||
pre .tex .formula,
|
||||
pre .regexp,
|
||||
pre .hexcolor {
|
||||
color: #2aa198;
|
||||
}
|
||||
pre .title,
|
||||
pre .localvars,
|
||||
pre .chunk,
|
||||
pre .decorator,
|
||||
pre .built_in,
|
||||
pre .identifier,
|
||||
pre .vhdl,
|
||||
pre .literal,
|
||||
pre .id {
|
||||
color: #268bd2;
|
||||
}
|
||||
pre .attribute,
|
||||
pre .variable,
|
||||
pre .lisp .body,
|
||||
pre .smalltalk .number,
|
||||
pre .constant,
|
||||
pre .class .title,
|
||||
pre .parent,
|
||||
pre .haskell .type {
|
||||
color: #b58900;
|
||||
}
|
||||
pre .preprocessor,
|
||||
pre .preprocessor .keyword,
|
||||
pre .shebang,
|
||||
pre .symbol,
|
||||
pre .symbol .string,
|
||||
pre .diff .change,
|
||||
pre .special,
|
||||
pre .attr_selector,
|
||||
pre .important,
|
||||
pre .subst,
|
||||
pre .cdata,
|
||||
pre .clojure .title {
|
||||
color: #cb4b16;
|
||||
}
|
||||
pre .deletion {
|
||||
color: #dc322f;
|
||||
}
|
||||
66
themes/gstyle/source/css/jquery.tocify.css
Executable file
66
themes/gstyle/source/css/jquery.tocify.css
Executable file
@ -0,0 +1,66 @@
|
||||
/*
|
||||
* jquery.tocify.css 1.9.0
|
||||
* Author: @gregfranko
|
||||
*/
|
||||
|
||||
/* The Table of Contents container element */
|
||||
.tocify {
|
||||
/*width: 20%;*/
|
||||
max-height: 90%;
|
||||
overflow: auto;
|
||||
/*margin-left: 2%;*/
|
||||
position: fixed;
|
||||
/*border: 1px solid #ccc;*/
|
||||
webkit-border-radius: 6px;
|
||||
moz-border-radius: 6px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
/* The Table of Contents is composed of multiple nested unordered lists. These styles remove the default styling of an unordered list because it is ugly. */
|
||||
.tocify ul, .tocify li {
|
||||
list-style: none;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
border: none;
|
||||
line-height: 30px;
|
||||
}
|
||||
|
||||
/* Top level header elements */
|
||||
.tocify-header {
|
||||
text-indent: 10px;
|
||||
}
|
||||
|
||||
/* Top level subheader elements. These are the first nested items underneath a header element. */
|
||||
.tocify-subheader {
|
||||
text-indent: 20px;
|
||||
display: none;
|
||||
}
|
||||
|
||||
/* Makes the font smaller for all subheader elements. */
|
||||
.tocify-subheader li {
|
||||
font-size: 12px;
|
||||
}
|
||||
|
||||
/* Further indents second level subheader elements. */
|
||||
.tocify-subheader .tocify-subheader {
|
||||
text-indent: 30px;
|
||||
}
|
||||
|
||||
/* Further indents third level subheader elements. You can continue this pattern if you have more nested elements. */
|
||||
.tocify-subheader .tocify-subheader .tocify-subheader {
|
||||
text-indent: 40px;
|
||||
}
|
||||
|
||||
/* Twitter Bootstrap Override Style */
|
||||
.nav-list > li > a, .nav-list .nav-header {
|
||||
margin: 0px;
|
||||
}
|
||||
|
||||
/* Twitter Bootstrap Override Style */
|
||||
.nav-list > li > a {
|
||||
padding: 5px;
|
||||
}
|
||||
|
||||
.tocify-focus{
|
||||
font-weight: bold;
|
||||
}
|
||||
563
themes/gstyle/source/css/main.css
Normal file
563
themes/gstyle/source/css/main.css
Normal file
@ -0,0 +1,563 @@
|
||||
/*html structure following this spec http://oli.jp/2009/html5-structure1/*/
|
||||
|
||||
/*material color pallete https://www.google.com/design/spec/style/color.html#color-color-palette*/
|
||||
|
||||
* {
|
||||
box-sizing: border-box;
|
||||
-webkit-tap-highlight-color: transparent;
|
||||
}
|
||||
|
||||
body {
|
||||
color: #404040;
|
||||
font:300 16px/1.5 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||
text-shadow: 0px 0px 1px rgba(50,50,50,0.2);
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
-webkit-font-smoothing: antialiased;
|
||||
font-smoothing: antialiased;
|
||||
text-rendering: optimizeLegibility;
|
||||
/*background-color: #f5f5f5;*/
|
||||
/*background-color: #75A5F4;*/
|
||||
overflow-x: hidden;
|
||||
}
|
||||
|
||||
body.nav-active{
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
|
||||
h1,h2,h3,h4,h5,h6{
|
||||
position: relative;
|
||||
margin-top: 1em;
|
||||
margin-bottom: 16px;
|
||||
font-weight: bold;
|
||||
line-height: 1.4
|
||||
}
|
||||
|
||||
h1 {
|
||||
padding-bottom: .3em;
|
||||
font-size: 2.25em;
|
||||
line-height: 1.2;
|
||||
}
|
||||
|
||||
h2 {
|
||||
padding-bottom: .3em;
|
||||
font-size: 1.75em;
|
||||
line-height: 1.225;
|
||||
border-bottom: 1px solid #eee
|
||||
}
|
||||
|
||||
h3 {
|
||||
font-size: 1.5em;
|
||||
line-height: 1.43
|
||||
}
|
||||
|
||||
h4 {
|
||||
font-size: 1.25em
|
||||
}
|
||||
|
||||
h5 {
|
||||
font-size: 1em
|
||||
}
|
||||
|
||||
h6 {
|
||||
font-size: 1em;
|
||||
color: #777
|
||||
}
|
||||
|
||||
|
||||
.wrapper {
|
||||
max-width: 1200px;
|
||||
margin: auto;
|
||||
}
|
||||
|
||||
a {
|
||||
color: #0063FF;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
/*nav*/
|
||||
|
||||
.fixed {
|
||||
position: fixed;
|
||||
}
|
||||
|
||||
.logo {
|
||||
/*margin: 0 15px;*/
|
||||
}
|
||||
.logo a{
|
||||
font-weight: 400;
|
||||
font-size: 20px;
|
||||
line-height: 56px;
|
||||
padding: 0 15px;
|
||||
}
|
||||
|
||||
.btn{
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.nav-wrapper {
|
||||
background-color: #4184f3;
|
||||
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
|
||||
}
|
||||
|
||||
nav {
|
||||
/*background-color: #4184f3;*/
|
||||
color: #fff;
|
||||
height: 56px;
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
align-items: stretch;
|
||||
}
|
||||
|
||||
nav a {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.image-caption{
|
||||
text-align: center;
|
||||
display: block;
|
||||
margin: 10px;
|
||||
color: rgba(0,0,0,.54);
|
||||
font-size: .8em;
|
||||
}
|
||||
|
||||
.menu-wrapper {
|
||||
/*display: none;*/
|
||||
position: fixed;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
right: 0;
|
||||
top: 0;
|
||||
/*background-color: #4184f3;*/
|
||||
background-color: transparent;
|
||||
margin: 0;
|
||||
padding: 56px 0 0 0;
|
||||
text-align: center;
|
||||
opacity: 0;
|
||||
visibility: hidden;
|
||||
/*transition: none;
|
||||
transform: none;*/
|
||||
padding: 0;
|
||||
margin-top: 56px;
|
||||
transition: all .5s;
|
||||
z-index: 10;
|
||||
}
|
||||
|
||||
.menu-wrapper.active {
|
||||
opacity: 1;
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
.menu-wrapper ul.menus {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: center;
|
||||
height: 100%;
|
||||
}
|
||||
|
||||
.logo {
|
||||
z-index: 999;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
height: 56px;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.menu-wrapper li {
|
||||
will-change: transform, opacity;
|
||||
opacity: 0;
|
||||
box-sizing: border-box;
|
||||
transform: translateY(-100px);
|
||||
transition: all 0.3s ease-out;
|
||||
}
|
||||
|
||||
.menu-wrapper li a {
|
||||
font-size: 5vw;
|
||||
font-weight: 300;
|
||||
display: inline-block;
|
||||
width: 100%;
|
||||
transition: background .4s ease-out;
|
||||
}
|
||||
|
||||
.menu-wrapper li a:hover {
|
||||
/*background: #3D5AFE;*/
|
||||
}
|
||||
|
||||
.menu-wrapper a {
|
||||
text-decoration: none;
|
||||
color: #fff;
|
||||
padding: 15px;
|
||||
}
|
||||
|
||||
.nav-toggle-icon {
|
||||
display: block;
|
||||
width: 56px;
|
||||
height: 56px;
|
||||
/*position: relative;*/
|
||||
}
|
||||
|
||||
|
||||
/*nav end*/
|
||||
|
||||
.container {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.container.content {
|
||||
margin-top: 25px;
|
||||
}
|
||||
|
||||
.row {
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: flex-start;
|
||||
}
|
||||
|
||||
.main {
|
||||
background: #fff;
|
||||
flex: 3 1 auto;
|
||||
min-height: 320px;
|
||||
max-width: 727.5px;
|
||||
width: 100%;
|
||||
/*margin-top: 15px;*/
|
||||
}
|
||||
.title-list{
|
||||
min-height: 320px;
|
||||
}
|
||||
.title-list section{
|
||||
padding: 5px 0;
|
||||
}
|
||||
|
||||
aside {
|
||||
/*background: #eee;*/
|
||||
flex: 1 1 auto;
|
||||
min-height: 50px;
|
||||
min-width: 150px;
|
||||
max-width: 242.5px;
|
||||
padding: 15px;
|
||||
display: none;
|
||||
}
|
||||
|
||||
.tocify li, .tocify ul{
|
||||
max-width: 150px;
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
}
|
||||
|
||||
article{
|
||||
background: #fff;
|
||||
/*box-shadow: 0 2px 5px 0 rgba(0,0,0,0.26);*/
|
||||
padding: 15px;
|
||||
/*margin: 25px 0;*/
|
||||
}
|
||||
article iframe{
|
||||
width: 100%;
|
||||
}
|
||||
article img{
|
||||
max-width: 100%;
|
||||
display: block;
|
||||
margin: 10px auto;
|
||||
color: #999;
|
||||
cursor: pointer;
|
||||
}
|
||||
article code,article tt{
|
||||
padding: .1em .2em;
|
||||
margin: 0 5px;
|
||||
background-color: rgba(0,0,0,.04);
|
||||
border-radius: 3px;
|
||||
}
|
||||
article blockquote{
|
||||
padding: 0 15px;
|
||||
color: #777;
|
||||
border-left: 4px solid #CBC8C8;
|
||||
margin: 0 -15px;
|
||||
}
|
||||
article hr{
|
||||
height: 4px;
|
||||
padding: 0;
|
||||
margin: 16px 0;
|
||||
background-color: #e7e7e7;
|
||||
border: 0 none;
|
||||
}
|
||||
figure.highlight .gutter{
|
||||
padding: 0 5px;
|
||||
}
|
||||
|
||||
/*index cards*/
|
||||
.post-header{
|
||||
/*background-color: #4184f3;*/
|
||||
/*padding: 15px;*/
|
||||
}
|
||||
.post-header.with-cover{
|
||||
/*height: 150px;*/
|
||||
background-size: cover;
|
||||
background-repeat: no-repeat;
|
||||
background-position: center;
|
||||
position: relative;
|
||||
padding-bottom: 45%;
|
||||
background-color: #4184f3;
|
||||
display: block;
|
||||
}
|
||||
.post-header .post-title{
|
||||
margin: 0;
|
||||
width: 100%;
|
||||
/*padding: 15px;*/
|
||||
|
||||
}
|
||||
.post-header.with-cover{
|
||||
background-color: #4184f3;
|
||||
}
|
||||
.post-header.with-cover .post-title{
|
||||
color: #fff;
|
||||
position: absolute;
|
||||
bottom: 0;
|
||||
/*margin: 0;*/
|
||||
left: 0;
|
||||
/*padding: 15px;*/
|
||||
padding-top: 20px;
|
||||
padding-bottom: 10px;
|
||||
/*width: 100%;*/
|
||||
text-shadow: 0 1px 3px rgba(0,0,0,.4),0 0 30px rgba(0,0,0,.075);
|
||||
/*text-shadow: 1px 1px 5px rgba(50,50,50,0.9);*/
|
||||
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#000000+0,000000+100&0+0,0.29+100 */
|
||||
background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.6) 100%); /* FF3.6-15 */
|
||||
background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.6) 100%); /* Chrome10-25,Safari5.1-6 */
|
||||
background: linear-gradient(to bottom, rgba(0,0,0,0) 0%,rgba(0,0,0,0.6) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
|
||||
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#4a000000',GradientType=0 ); /* IE6-9 */
|
||||
}
|
||||
.post-header.with-cover .post-title span{
|
||||
color: #fff;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.post-header .post-title span{
|
||||
color: #404040;
|
||||
display: -webkit-box;
|
||||
-webkit-line-clamp: 2;
|
||||
-webkit-box-orient: vertical;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
padding-bottom: 0px;
|
||||
}
|
||||
.post-abstract{
|
||||
padding: 10px 0;
|
||||
}
|
||||
.post-info{
|
||||
/*display: flex;*/
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
}
|
||||
.post-date{
|
||||
color: rgba(0,0,0,0.54);
|
||||
}
|
||||
.read-more{
|
||||
float: right;
|
||||
}
|
||||
/*tags*/
|
||||
ul.post-tag-list{
|
||||
list-style: none;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
display: inline-block;
|
||||
}
|
||||
ul.post-tag-list li.post-tag-list-item{
|
||||
display: inline-block;
|
||||
}
|
||||
ul.post-tag-list li.post-tag-list-item a{
|
||||
padding: 5px;
|
||||
}
|
||||
|
||||
ul.post-tag-list li.post-tag-list-item a::before{
|
||||
content: "#";
|
||||
}
|
||||
|
||||
.post-content,.post-abstract{
|
||||
word-break: break-word;
|
||||
}
|
||||
|
||||
article blockquote ol,article blockquote ul{
|
||||
padding-left: 20px;
|
||||
}
|
||||
|
||||
#toc *{
|
||||
/*-webkit-transform: translate3d(0, 0, 0);*/
|
||||
/*transform : translate3d(0, 0, 0);*/
|
||||
}
|
||||
#toc.tocify{
|
||||
border-radius: 0;
|
||||
/*width: 100%;
|
||||
overflow: inherit;*/
|
||||
/*-webkit-transform: translate3d(0, 0, 0)!important;*/
|
||||
/*transform : translate3d(0, 0, 0)!important;*/
|
||||
}
|
||||
.tocify li a{
|
||||
color: rgba(0,0,0,0.54);
|
||||
}
|
||||
.tocify li{
|
||||
border-left: 2px solid transparent;
|
||||
}
|
||||
.tocify li.tocify-focus{
|
||||
border-left: 2px solid #0063FF;
|
||||
}
|
||||
.tocify li.tocify-focus a{
|
||||
color:#0063FF;
|
||||
}
|
||||
.pager{
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
}
|
||||
.pager .pager-item{
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
/*flex: 1 1 auto;*/
|
||||
max-width: 50%;
|
||||
}
|
||||
.pager .post-nav-title{
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
}
|
||||
.pager .post-prev{
|
||||
text-align: left;
|
||||
margin-right: auto;
|
||||
}
|
||||
.pager .post-next{
|
||||
text-align: right;
|
||||
margin-left: auto;
|
||||
}
|
||||
.pagination{
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
height: 46px;
|
||||
}
|
||||
.pagination .page-number{
|
||||
flex: 1 1 auto;
|
||||
text-align: center;
|
||||
}
|
||||
.pagination .page-number,.pagination a{
|
||||
display: inline-block;
|
||||
height: 100%;
|
||||
padding: 10px;
|
||||
}
|
||||
|
||||
figure.highlight figcaption{
|
||||
margin-left: 15px;
|
||||
display: none;
|
||||
}
|
||||
|
||||
@media (min-width: 425px) {
|
||||
.container {
|
||||
padding-right: 15px;
|
||||
padding-left: 15px;
|
||||
margin-right: auto;
|
||||
margin-left: auto;
|
||||
}
|
||||
.logo{
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
figure.highlight,pre, .highlight, .gist {
|
||||
margin:15px 0;
|
||||
}
|
||||
|
||||
article blockquote{
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
@media (min-width: 768px) {
|
||||
.logo{
|
||||
padding: 15px;
|
||||
}
|
||||
.logo.fixed {
|
||||
position: static;
|
||||
}
|
||||
.container {
|
||||
/*width: 750px;*/
|
||||
}
|
||||
|
||||
.nav-toggle-icon {
|
||||
display: none;
|
||||
}
|
||||
.menu-wrapper {
|
||||
position: relative;
|
||||
/*position: static;*/
|
||||
display: flex;
|
||||
width: auto;
|
||||
height: auto;
|
||||
padding: 0;
|
||||
opacity: 1;
|
||||
visibility: visible;
|
||||
margin: 0;
|
||||
transition: none;
|
||||
}
|
||||
.menu-wrapper ul.menus {
|
||||
flex-direction: row;
|
||||
/*height: auto;*/
|
||||
}
|
||||
.menu-wrapper li {
|
||||
will-change: inherit;
|
||||
margin: 0;
|
||||
transform: none;
|
||||
opacity: 1;
|
||||
transition: none;
|
||||
/*margin-right: 30px;*/
|
||||
}
|
||||
.menu-wrapper li a {
|
||||
font-size: inherit;
|
||||
font-weight: inherit;
|
||||
height: 100%;
|
||||
/*line-height: 56px;*/
|
||||
/*padding: 0;*/
|
||||
}
|
||||
|
||||
figure.highlight figcaption{
|
||||
display: block;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 992px) {
|
||||
.container {
|
||||
width: 970px;
|
||||
}
|
||||
aside {
|
||||
display: block;
|
||||
}
|
||||
}
|
||||
|
||||
.comment-section{
|
||||
padding: 15px;
|
||||
}
|
||||
|
||||
.footer{
|
||||
margin: 30px 15px;
|
||||
text-align: center;
|
||||
font-size: .8em;
|
||||
color: rgba(0,0,0,0.54);
|
||||
}
|
||||
.footer p{
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
/*keyboard support*/
|
||||
kbd {
|
||||
font-family: monospace, monospace;
|
||||
font-size: 1em;
|
||||
display: inline-block;
|
||||
padding: 3px 5px;
|
||||
font-size: 11px;
|
||||
line-height: 10px;
|
||||
color: #555;
|
||||
vertical-align: middle;
|
||||
background-color: #fcfcfc;
|
||||
border: solid 1px #ccc;
|
||||
border-bottom-color: #bbb;
|
||||
border-radius: 3px;
|
||||
box-shadow: inset 0 -1px 0 #bbb;
|
||||
}
|
||||
188
themes/gstyle/source/css/nav-icon.css
Normal file
188
themes/gstyle/source/css/nav-icon.css
Normal file
@ -0,0 +1,188 @@
|
||||
/*http://codepen.io/designcouch/pen/Atyop*/
|
||||
|
||||
.material-hamburger {
|
||||
width: 60px;
|
||||
height: 45px;
|
||||
position: relative;
|
||||
-webkit-transform: rotate(0deg);
|
||||
-moz-transform: rotate(0deg);
|
||||
-o-transform: rotate(0deg);
|
||||
transform: rotate(0deg);
|
||||
-webkit-transition: .5s ease-in-out;
|
||||
-moz-transition: .5s ease-in-out;
|
||||
-o-transition: .5s ease-in-out;
|
||||
transition: .5s ease-in-out;
|
||||
cursor: pointer;
|
||||
z-index: 999;
|
||||
transform: scale(.4)!important;
|
||||
/*ripple*/
|
||||
position: absolute;
|
||||
right: 0;
|
||||
top: 5.5px;
|
||||
/*ripple end*/
|
||||
}
|
||||
|
||||
.material-hamburger span {
|
||||
display: block;
|
||||
position: absolute;
|
||||
height: 4px;
|
||||
width: 100%;
|
||||
background: #fff;
|
||||
/*border-radius: 9px;*/
|
||||
opacity: 1;
|
||||
left: 0;
|
||||
-webkit-transform: rotate(0deg);
|
||||
-moz-transform: rotate(0deg);
|
||||
-o-transform: rotate(0deg);
|
||||
transform: rotate(0deg);
|
||||
-webkit-transition: .25s ease-in-out;
|
||||
-moz-transition: .25s ease-in-out;
|
||||
-o-transition: .25s ease-in-out;
|
||||
transition: .25s ease-in-out;
|
||||
}
|
||||
|
||||
.material-hamburger span:nth-child(1) {
|
||||
top: 0px;
|
||||
-webkit-transform-origin: left center;
|
||||
-moz-transform-origin: left center;
|
||||
-o-transform-origin: left center;
|
||||
transform-origin: left center;
|
||||
}
|
||||
|
||||
.material-hamburger span:nth-child(2) {
|
||||
top: 18px;
|
||||
-webkit-transform-origin: left center;
|
||||
-moz-transform-origin: left center;
|
||||
-o-transform-origin: left center;
|
||||
transform-origin: left center;
|
||||
}
|
||||
|
||||
.material-hamburger span:nth-child(3) {
|
||||
top: 36px;
|
||||
-webkit-transform-origin: left center;
|
||||
-moz-transform-origin: left center;
|
||||
-o-transform-origin: left center;
|
||||
transform-origin: left center;
|
||||
}
|
||||
|
||||
.material-hamburger.opened span:nth-child(1) {
|
||||
-webkit-transform: rotate(45deg);
|
||||
-moz-transform: rotate(45deg);
|
||||
-o-transform: rotate(45deg);
|
||||
transform: rotate(45deg);
|
||||
top: -3px;
|
||||
left: 8px;
|
||||
}
|
||||
|
||||
.material-hamburger.opened span:nth-child(2) {
|
||||
width: 0%;
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
.material-hamburger.opened span:nth-child(3) {
|
||||
-webkit-transform: rotate(-45deg);
|
||||
-moz-transform: rotate(-45deg);
|
||||
-o-transform: rotate(-45deg);
|
||||
transform: rotate(-45deg);
|
||||
top: 39px;
|
||||
left: 8px;
|
||||
}
|
||||
|
||||
|
||||
/*ripple*/
|
||||
|
||||
|
||||
/*http://codepen.io/arjancodes/pen/jErbyM*/
|
||||
|
||||
.nav-toggle-icon {
|
||||
overflow: hidden;
|
||||
/*z-index: 9;*/
|
||||
}
|
||||
|
||||
.nav-toggle-icon.active {
|
||||
position: fixed;
|
||||
right: 0;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
overflow: hidden;
|
||||
z-index: 9;
|
||||
}
|
||||
|
||||
.nav-toggle-icon.active:before {
|
||||
transform: scale(75);
|
||||
}
|
||||
|
||||
@media (min-height: 737px) {
|
||||
.nav-toggle-icon.active:before {
|
||||
transform: scale(90);
|
||||
}
|
||||
}
|
||||
|
||||
.nav-toggle-icon:before {
|
||||
content: "";
|
||||
z-index: 9;
|
||||
position: absolute;
|
||||
top: 2px;
|
||||
right: 0;
|
||||
/*z-index: -1;*/
|
||||
width: 40px;
|
||||
height: 40px;
|
||||
/*border: 1px solid #fff;*/
|
||||
background: #4184f3;
|
||||
border-radius: 50%;
|
||||
/*box-shadow: 0 5px 10px rgba(0, 0, 0, 0.5);*/
|
||||
cursor: pointer;
|
||||
transform-origin: center 70%;
|
||||
transform: scale(1);
|
||||
transition: all 0.5s ease-out;
|
||||
}
|
||||
|
||||
|
||||
/*ripple end*/
|
||||
|
||||
|
||||
/*menu anim*/
|
||||
|
||||
|
||||
/*.menu-wrapper ul.menus li{
|
||||
will-change: transform, opacity;
|
||||
margin: 25px 0;
|
||||
transform: translateY(-100px);
|
||||
opacity: 0;
|
||||
transition: all 0.3s ease-out;
|
||||
|
||||
}*/
|
||||
|
||||
.menu-wrapper.active ul.menus li {
|
||||
transform: translateY(0);
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
.menu-wrapper ul.menus li:nth-child(1) {
|
||||
transition-delay: 0.1s;
|
||||
}
|
||||
|
||||
.menu-wrapper ul.menus li:nth-child(2) {
|
||||
transition-delay: 0.15s;
|
||||
}
|
||||
|
||||
.menu-wrapper ul.menus li:nth-child(3) {
|
||||
transition-delay: 0.2s;
|
||||
}
|
||||
|
||||
.menu-wrapper ul.menus li:nth-child(4) {
|
||||
transition-delay: 0.25s;
|
||||
}
|
||||
.menu-wrapper ul.menus li:nth-child(5) {
|
||||
transition-delay: 0.3s;
|
||||
}
|
||||
|
||||
|
||||
/*.menu-wrapper ul.menus a {
|
||||
font-size: 5vw;
|
||||
font-weight: 300;
|
||||
}*/
|
||||
|
||||
|
||||
/*anim end*/
|
||||
24
themes/gstyle/source/css/nav-indicator.css
Normal file
24
themes/gstyle/source/css/nav-indicator.css
Normal file
@ -0,0 +1,24 @@
|
||||
/*sliding bottom border https://www.google.com/chromebook/*/
|
||||
|
||||
.nav-indicator {
|
||||
-webkit-animation-timing-function: cubic-bezier(0.55, 0, 0.1, 1);
|
||||
animation-timing-function: cubic-bezier(0.55, 0, 0.1, 1);
|
||||
background: #fff;
|
||||
bottom: 0;
|
||||
height: 2px;
|
||||
opacity: 0;
|
||||
position: absolute;
|
||||
-webkit-transform-origin: 0;
|
||||
transform-origin: 0;
|
||||
-webkit-transform: scaleX(0.001);
|
||||
transform: scaleX(0.001);
|
||||
width: 100px
|
||||
}
|
||||
|
||||
|
||||
.animate-indicator {
|
||||
opacity: 1;
|
||||
transition: -webkit-transform .2s;
|
||||
transition: transform .2s
|
||||
}
|
||||
/*sliding border end*/
|
||||
128
themes/gstyle/source/css/preloader.css
Normal file
128
themes/gstyle/source/css/preloader.css
Normal file
@ -0,0 +1,128 @@
|
||||
/*http://codepen.io/Michiel/pen/ogXrBX*/
|
||||
header [role="progressbar"][aria-busy="true"] {
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
left: 0;
|
||||
padding-top: 4px;
|
||||
width: 100%;
|
||||
z-index: 999;
|
||||
background-color: #159756;
|
||||
-webkit-animation: preloader-background linear 3.5s infinite;
|
||||
animation: preloader-background linear 3.5s infinite;
|
||||
}
|
||||
header [role="progressbar"][aria-busy="true"]::before, header [role="progressbar"][aria-busy="true"]::after {
|
||||
display: block;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
z-index: 2;
|
||||
width: 0;
|
||||
height: 4px;
|
||||
background: #afa;
|
||||
-webkit-animation: preloader-front linear 3.5s infinite;
|
||||
animation: preloader-front linear 3.5s infinite;
|
||||
content: '';
|
||||
}
|
||||
header [role="progressbar"][aria-busy="true"]::before {
|
||||
right: 50%;
|
||||
}
|
||||
header [role="progressbar"][aria-busy="true"]::after {
|
||||
left: 50%;
|
||||
}
|
||||
|
||||
@-webkit-keyframes preloader-background {
|
||||
0%, 24.9% {
|
||||
background-color: #159756;
|
||||
}
|
||||
25%, 49.9% {
|
||||
background-color: #da4733;
|
||||
}
|
||||
50%, 74.9% {
|
||||
background-color: #3b78e7;
|
||||
}
|
||||
75%, 100% {
|
||||
background-color: #fdba2c;
|
||||
}
|
||||
}
|
||||
|
||||
@keyframes preloader-background {
|
||||
0%, 24.9% {
|
||||
background-color: #159756;
|
||||
}
|
||||
25%, 49.9% {
|
||||
background-color: #da4733;
|
||||
}
|
||||
50%, 74.9% {
|
||||
background-color: #3b78e7;
|
||||
}
|
||||
75%, 100% {
|
||||
background-color: #fdba2c;
|
||||
}
|
||||
}
|
||||
@-webkit-keyframes preloader-front {
|
||||
0% {
|
||||
width: 0;
|
||||
background-color: #da4733;
|
||||
}
|
||||
24.9% {
|
||||
width: 50%;
|
||||
background-color: #da4733;
|
||||
}
|
||||
25% {
|
||||
width: 0;
|
||||
background-color: #3b78e7;
|
||||
}
|
||||
49.9% {
|
||||
width: 50%;
|
||||
background-color: #3b78e7;
|
||||
}
|
||||
50% {
|
||||
width: 0;
|
||||
background-color: #fdba2c;
|
||||
}
|
||||
74.9% {
|
||||
width: 50%;
|
||||
background-color: #fdba2c;
|
||||
}
|
||||
75% {
|
||||
width: 0%;
|
||||
background-color: #159756;
|
||||
}
|
||||
100% {
|
||||
width: 50%;
|
||||
background-color: #159756;
|
||||
}
|
||||
}
|
||||
@keyframes preloader-front {
|
||||
0% {
|
||||
width: 0;
|
||||
background-color: #da4733;
|
||||
}
|
||||
24.9% {
|
||||
width: 50%;
|
||||
background-color: #da4733;
|
||||
}
|
||||
25% {
|
||||
width: 0;
|
||||
background-color: #3b78e7;
|
||||
}
|
||||
49.9% {
|
||||
width: 50%;
|
||||
background-color: #3b78e7;
|
||||
}
|
||||
50% {
|
||||
width: 0;
|
||||
background-color: #fdba2c;
|
||||
}
|
||||
74.9% {
|
||||
width: 50%;
|
||||
background-color: #fdba2c;
|
||||
}
|
||||
75% {
|
||||
width: 0%;
|
||||
background-color: #159756;
|
||||
}
|
||||
100% {
|
||||
width: 50%;
|
||||
background-color: #159756;
|
||||
}
|
||||
}
|
||||
66
themes/gstyle/source/css/prism-customize.css
Normal file
66
themes/gstyle/source/css/prism-customize.css
Normal file
@ -0,0 +1,66 @@
|
||||
|
||||
/*prism highlight style taken from gitbook*/
|
||||
section.post-content pre>code {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
font-size: 100%;
|
||||
white-space: pre;
|
||||
background: transparent;
|
||||
border: 0
|
||||
}
|
||||
|
||||
section.post-content .highlight pre,section.post-content pre {
|
||||
padding: 16px;
|
||||
overflow: auto;
|
||||
font-size: 85%;
|
||||
line-height: 1.45;
|
||||
background-color: #f7f7f7;
|
||||
border: 0;
|
||||
border-radius: 3px
|
||||
}
|
||||
|
||||
section.post-content pre {
|
||||
word-wrap: normal
|
||||
}
|
||||
|
||||
section.post-content pre code {
|
||||
display: inline;
|
||||
max-width: initial;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
overflow: initial;
|
||||
line-height: inherit;
|
||||
word-wrap: normal;
|
||||
background-color: transparent;
|
||||
border: 0;
|
||||
}
|
||||
|
||||
section.post-content pre code:before,section.post-content pre code:after {
|
||||
content: normal
|
||||
}
|
||||
/*gitbook end*/
|
||||
|
||||
section.post-content pre .token.operator{
|
||||
background: transparent;
|
||||
}
|
||||
.token.operator, .token.entity, .token.url, .language-css .token.string, .style .token.string{
|
||||
background:transparent;
|
||||
}
|
||||
section.post-content pre[class*="language-"] {
|
||||
border-radius: 0;
|
||||
background: #f7f7f7;
|
||||
position: relative;
|
||||
font-size: .9em;
|
||||
margin: 15px -15px;
|
||||
padding: 15px;
|
||||
border-left: 4px solid #CBC8C8
|
||||
}
|
||||
|
||||
|
||||
@media (min-width: 425px) {
|
||||
|
||||
section.post-content pre[class*="language-"] {
|
||||
margin:15px 0;
|
||||
}
|
||||
|
||||
}
|
||||
44
themes/gstyle/source/css/smooth-state-anim.css
Normal file
44
themes/gstyle/source/css/smooth-state-anim.css
Normal file
@ -0,0 +1,44 @@
|
||||
/* @mixin respond-to
|
||||
------------------------------------------------------------------- */
|
||||
/* line 6, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene .scene_element {
|
||||
-webkit-animation-duration: 0.25s;
|
||||
animation-duration: 0.25s;
|
||||
-webkit-transition-timing-function: ease-in;
|
||||
transition-timing-function: ease-in;
|
||||
-webkit-animation-fill-mode: both;
|
||||
animation-fill-mode: both; }
|
||||
/* line 17, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene .scene_element--fadein {
|
||||
-webkit-animation-name: fadeIn;
|
||||
animation-name: fadeIn; }
|
||||
/* line 22, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene .scene_element--fadeinup {
|
||||
-webkit-animation-name: fadeInUp;
|
||||
animation-name: fadeInUp; }
|
||||
/* line 27, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene .scene_element--fadeinright {
|
||||
-webkit-animation-name: fadeInRight;
|
||||
animation-name: fadeInRight; }
|
||||
/* line 32, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene .scene_element--delayed {
|
||||
-webkit-animation-delay: 0.25s;
|
||||
animation-delay: 0.25s; }
|
||||
/* line 38, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene.is-exiting .scene_element {
|
||||
-webkit-animation-direction: alternate-reverse;
|
||||
animation-direction: alternate-reverse; }
|
||||
/* line 43, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene.is-exiting .scene_element--delayed {
|
||||
-webkit-animation-delay: 0s;
|
||||
animation-delay: 0s; }
|
||||
/* line 48, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene.is-exiting .scene_element--noexiting {
|
||||
-webkit-animation-direction: alternate-reverse;
|
||||
animation-direction: alternate-reverse; }
|
||||
|
||||
@media screen and (min-width: 768px) {
|
||||
/* line 57, /Users/mperez/Sites/smoothstate/source/stylesheets/pageTransitions.css.scss */
|
||||
.m-scene .scene_element--fadeinright-wide {
|
||||
-webkit-animation-name: fadeInRight;
|
||||
animation-name: fadeInRight; } }
|
||||
8
themes/gstyle/source/css/waves.min.css
vendored
Executable file
8
themes/gstyle/source/css/waves.min.css
vendored
Executable file
@ -0,0 +1,8 @@
|
||||
/*!
|
||||
* Waves v0.7.5
|
||||
* http://fian.my.id/Waves
|
||||
*
|
||||
* Copyright 2014-2016 Alfiana E. Sibuea and other contributors
|
||||
* Released under the MIT license
|
||||
* https://github.com/fians/Waves/blob/master/LICENSE
|
||||
*/.waves-effect{position:relative;cursor:pointer;display:inline-block;overflow:hidden;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-tap-highlight-color:transparent}.waves-effect .waves-ripple{position:absolute;border-radius:50%;width:100px;height:100px;margin-top:-50px;margin-left:-50px;opacity:0;background:rgba(0,0,0,.2);background:-webkit-radial-gradient(rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,rgba(255,255,255,0) 70%);background:-o-radial-gradient(rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,rgba(255,255,255,0) 70%);background:-moz-radial-gradient(rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,rgba(255,255,255,0) 70%);background:radial-gradient(rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,rgba(255,255,255,0) 70%);-webkit-transition:all .5s ease-out;-moz-transition:all .5s ease-out;-o-transition:all .5s ease-out;transition:all .5s ease-out;-webkit-transition-property:-webkit-transform,opacity;-moz-transition-property:-moz-transform,opacity;-o-transition-property:-o-transform,opacity;transition-property:transform,opacity;-webkit-transform:scale(0) translate(0,0);-moz-transform:scale(0) translate(0,0);-ms-transform:scale(0) translate(0,0);-o-transform:scale(0) translate(0,0);transform:scale(0) translate(0,0);pointer-events:none}.waves-effect.waves-light .waves-ripple{background:rgba(255,255,255,.4);background:-webkit-radial-gradient(rgba(255,255,255,.2) 0,rgba(255,255,255,.3) 40%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.5) 60%,rgba(255,255,255,0) 70%);background:-o-radial-gradient(rgba(255,255,255,.2) 0,rgba(255,255,255,.3) 40%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.5) 60%,rgba(255,255,255,0) 70%);background:-moz-radial-gradient(rgba(255,255,255,.2) 0,rgba(255,255,255,.3) 40%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.5) 60%,rgba(255,255,255,0) 70%);background:radial-gradient(rgba(255,255,255,.2) 0,rgba(255,255,255,.3) 40%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.5) 60%,rgba(255,255,255,0) 70%)}.waves-effect.waves-classic .waves-ripple{background:rgba(0,0,0,.2)}.waves-effect.waves-classic.waves-light .waves-ripple{background:rgba(255,255,255,.4)}.waves-notransition{-webkit-transition:none!important;-moz-transition:none!important;-o-transition:none!important;transition:none!important}.waves-button,.waves-circle{-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-mask-image:-webkit-radial-gradient(circle,#fff 100%,#000 100%)}.waves-button,.waves-button:hover,.waves-button:visited,.waves-button-input{white-space:nowrap;vertical-align:middle;cursor:pointer;border:none;outline:0;color:inherit;background-color:transparent;font-size:1em;line-height:1em;text-align:center;text-decoration:none;z-index:1}.waves-button{padding:.85em 1.1em;border-radius:.2em}.waves-button-input{margin:0;padding:.85em 1.1em}.waves-input-wrapper{border-radius:.2em;vertical-align:bottom}.waves-input-wrapper.waves-button{padding:0}.waves-input-wrapper .waves-button-input{position:relative;top:0;left:0;z-index:1}.waves-circle{text-align:center;width:2.5em;height:2.5em;line-height:2.5em;border-radius:50%}.waves-float{-webkit-mask-image:none;-webkit-box-shadow:0 1px 1.5px 1px rgba(0,0,0,.12);box-shadow:0 1px 1.5px 1px rgba(0,0,0,.12);-webkit-transition:all 300ms;-moz-transition:all 300ms;-o-transition:all 300ms;transition:all 300ms}.waves-float:active{-webkit-box-shadow:0 8px 20px 1px rgba(0,0,0,.3);box-shadow:0 8px 20px 1px rgba(0,0,0,.3)}.waves-block{display:block}
|
||||
BIN
themes/gstyle/source/img/baidu_analytics.png
Normal file
BIN
themes/gstyle/source/img/baidu_analytics.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 170 KiB |
BIN
themes/gstyle/source/img/hexo-prism.jpg
Normal file
BIN
themes/gstyle/source/img/hexo-prism.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 66 KiB |
BIN
themes/gstyle/source/img/nav.gif
Normal file
BIN
themes/gstyle/source/img/nav.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 357 KiB |
BIN
themes/gstyle/source/img/preview.jpg
Normal file
BIN
themes/gstyle/source/img/preview.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 300 KiB |
BIN
themes/gstyle/source/img/toc.gif
Normal file
BIN
themes/gstyle/source/img/toc.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.5 MiB |
122
themes/gstyle/source/js/main.js
Normal file
122
themes/gstyle/source/js/main.js
Normal file
@ -0,0 +1,122 @@
|
||||
$(function() {
|
||||
var isPhone = $(window).width() < 768;
|
||||
|
||||
init();
|
||||
|
||||
function init() {
|
||||
// $('.material-preloader').hide();
|
||||
initialNavToggle();
|
||||
setupRipple();
|
||||
slidingBorder();
|
||||
toc();
|
||||
|
||||
$('.post-content img').on('click',function(){
|
||||
window.open($(this).attr('src'));
|
||||
});
|
||||
}
|
||||
|
||||
function slidingBorder() {
|
||||
// sliding border
|
||||
var $activeState = $('.nav-indicator', 'nav'),
|
||||
$navParent = $('.menu-wrapper', 'nav'),
|
||||
overNav = false,
|
||||
$hoveredLink,
|
||||
$activeLink = $("ul.menus li.active a"),
|
||||
activeHideTimeout;
|
||||
setActiveLink(true);
|
||||
$('.menu-wrapper ul.menus li').on('mousemove', onLinkHover);
|
||||
$('.menu-wrapper').on('mouseleave', onLinksLeave);
|
||||
|
||||
function onLinkHover(e) {
|
||||
if (!isPhone) {
|
||||
$hoveredLink = e.target ? $(e.target) : e;
|
||||
if (!$hoveredLink.is('li')) {
|
||||
$hoveredLink = $hoveredLink.parent('li');
|
||||
}
|
||||
var left = $hoveredLink.offset().left - $navParent.offset().left,
|
||||
width = $hoveredLink.width();
|
||||
if (0 != $activeLink.length || overNav) {
|
||||
$activeState.css({
|
||||
transform: "translate3d(" + left + "px, 0, 0) scaleX(" + width / 100 + ")"
|
||||
});
|
||||
} else {
|
||||
clearTimeout(activeHideTimeout),
|
||||
$activeState.css({
|
||||
transform: "translate3d(" + (left + width / 2) + "px, 0, 0) scaleX(0.001)"
|
||||
});
|
||||
setTimeout(function() {
|
||||
$activeState.addClass("animate-indicator").css({
|
||||
transform: "translate3d(" + left + "px, 0, 0) scaleX(" + width / 100 + ")"
|
||||
})
|
||||
}, 10);
|
||||
}
|
||||
overNav = true;
|
||||
}
|
||||
}
|
||||
|
||||
function onLinksLeave(e) {
|
||||
if (!isPhone) {
|
||||
if (0 == $activeLink.length) {
|
||||
var left = $hoveredLink.offset().left - $navParent.offset().left,
|
||||
width = $hoveredLink.width();
|
||||
$activeState.css({
|
||||
'transform': "translate3d(" + (left + width / 2) + "px, 0, 0) scaleX(0.001)"
|
||||
});
|
||||
activeHideTimeout = setTimeout(function() {
|
||||
$activeState.removeClass("animate-indicator")
|
||||
}, 200);
|
||||
} else {
|
||||
onLinkHover($activeLink);
|
||||
}
|
||||
overNav = false;
|
||||
}
|
||||
}
|
||||
|
||||
function setActiveLink(load) {
|
||||
if ($activeLink.length > 0) {
|
||||
var left = $activeLink.offset().left - $navParent.offset().left;
|
||||
$activeState.css({
|
||||
'transform': "translate3d(" + (left + $activeLink.width() / 2) + "px, 0, 0) scaleX(0.001)"
|
||||
});
|
||||
setTimeout(function() {
|
||||
$activeState.addClass("animate-indicator"),
|
||||
onLinkHover($activeLink)
|
||||
}, 100);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
function toc() {
|
||||
if (!isPhone) {
|
||||
//toc
|
||||
$('#toc').html('');
|
||||
$('#toc').tocify({
|
||||
'selectors': 'h2,h3',
|
||||
'extendPage': false,
|
||||
'theme': 'none',
|
||||
'scrollHistory':false
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
function initialNavToggle() {
|
||||
//nav icon morphing
|
||||
$('.nav-toggle-icon').click(function() {
|
||||
$('body').toggleClass('nav-active');
|
||||
$(this).toggleClass('active').find('.material-hamburger').toggleClass('opened');
|
||||
$('.menu-wrapper').toggleClass('active');
|
||||
$('.logo').toggleClass('fixed');
|
||||
});
|
||||
}
|
||||
|
||||
function setupRipple() {
|
||||
// ripple click http://fian.my.id/Waves/#start
|
||||
Waves.attach('.wave');
|
||||
Waves.attach('.main.index .post-header.with-cover');
|
||||
Waves.attach('.pagination a');
|
||||
Waves.attach('.pager .pager-item', ['waves-button']);
|
||||
Waves.attach('.btn', ['waves-button']);
|
||||
Waves.init();
|
||||
}
|
||||
|
||||
})
|
||||
6
themes/gstyle/source/lib/jquery-ui.js
vendored
Executable file
6
themes/gstyle/source/lib/jquery-ui.js
vendored
Executable file
File diff suppressed because one or more lines are too long
4
themes/gstyle/source/lib/jquery.js
vendored
Normal file
4
themes/gstyle/source/lib/jquery.js
vendored
Normal file
File diff suppressed because one or more lines are too long
988
themes/gstyle/source/lib/jquery.tocify.js
Executable file
988
themes/gstyle/source/lib/jquery.tocify.js
Executable file
@ -0,0 +1,988 @@
|
||||
/* jquery Tocify - v1.9.0 - 2013-10-01
|
||||
* http://www.gregfranko.com/jquery.tocify.js/
|
||||
* Copyright (c) 2013 Greg Franko; Licensed MIT */
|
||||
|
||||
// Immediately-Invoked Function Expression (IIFE) [Ben Alman Blog Post](http://benalman.com/news/2010/11/immediately-invoked-function-expression/) that calls another IIFE that contains all of the plugin logic. I used this pattern so that anyone viewing this code would not have to scroll to the bottom of the page to view the local parameters that were passed to the main IIFE.
|
||||
(function(tocify) {
|
||||
|
||||
// ECMAScript 5 Strict Mode: [John Resig Blog Post](http://ejohn.org/blog/ecmascript-5-strict-mode-json-and-more/)
|
||||
"use strict";
|
||||
|
||||
// Calls the second IIFE and locally passes in the global jQuery, window, and document objects
|
||||
tocify(window.jQuery, window, document);
|
||||
|
||||
}
|
||||
|
||||
// Locally passes in `jQuery`, the `window` object, the `document` object, and an `undefined` variable. The `jQuery`, `window` and `document` objects are passed in locally, to improve performance, since javascript first searches for a variable match within the local variables set before searching the global variables set. All of the global variables are also passed in locally to be minifier friendly. `undefined` can be passed in locally, because it is not a reserved word in JavaScript.
|
||||
(function($, window, document, undefined) {
|
||||
|
||||
// ECMAScript 5 Strict Mode: [John Resig Blog Post](http://ejohn.org/blog/ecmascript-5-strict-mode-json-and-more/)
|
||||
"use strict";
|
||||
|
||||
var tocClassName = "tocify",
|
||||
tocClass = "." + tocClassName,
|
||||
tocFocusClassName = "tocify-focus",
|
||||
tocHoverClassName = "tocify-hover",
|
||||
hideTocClassName = "tocify-hide",
|
||||
hideTocClass = "." + hideTocClassName,
|
||||
headerClassName = "tocify-header",
|
||||
headerClass = "." + headerClassName,
|
||||
subheaderClassName = "tocify-subheader",
|
||||
subheaderClass = "." + subheaderClassName,
|
||||
itemClassName = "tocify-item",
|
||||
itemClass = "." + itemClassName,
|
||||
extendPageClassName = "tocify-extend-page",
|
||||
extendPageClass = "." + extendPageClassName;
|
||||
|
||||
// Calling the jQueryUI Widget Factory Method
|
||||
$.widget("toc.tocify", {
|
||||
|
||||
//Plugin version
|
||||
version: "1.9.0",
|
||||
|
||||
// These options will be used as defaults
|
||||
options: {
|
||||
|
||||
// **context**: Accepts String: Any jQuery selector
|
||||
// The container element that holds all of the elements used to generate the table of contents
|
||||
context: "body",
|
||||
|
||||
// **ignoreSelector**: Accepts String: Any jQuery selector
|
||||
// A selector to any element that would be matched by selectors that you wish to be ignored
|
||||
ignoreSelector: null,
|
||||
|
||||
// **selectors**: Accepts an Array of Strings: Any jQuery selectors
|
||||
// The element's used to generate the table of contents. The order is very important since it will determine the table of content's nesting structure
|
||||
selectors: "h1, h2, h3",
|
||||
|
||||
// **showAndHide**: Accepts a boolean: true or false
|
||||
// Used to determine if elements should be shown and hidden
|
||||
showAndHide: true,
|
||||
|
||||
// **showEffect**: Accepts String: "none", "fadeIn", "show", or "slideDown"
|
||||
// Used to display any of the table of contents nested items
|
||||
showEffect: "slideDown",
|
||||
|
||||
// **showEffectSpeed**: Accepts Number (milliseconds) or String: "slow", "medium", or "fast"
|
||||
// The time duration of the show animation
|
||||
showEffectSpeed: "medium",
|
||||
|
||||
// **hideEffect**: Accepts String: "none", "fadeOut", "hide", or "slideUp"
|
||||
// Used to hide any of the table of contents nested items
|
||||
hideEffect: "slideUp",
|
||||
|
||||
// **hideEffectSpeed**: Accepts Number (milliseconds) or String: "slow", "medium", or "fast"
|
||||
// The time duration of the hide animation
|
||||
hideEffectSpeed: "medium",
|
||||
|
||||
// **smoothScroll**: Accepts a boolean: true or false
|
||||
// Determines if a jQuery animation should be used to scroll to specific table of contents items on the page
|
||||
smoothScroll: true,
|
||||
|
||||
// **smoothScrollSpeed**: Accepts Number (milliseconds) or String: "slow", "medium", or "fast"
|
||||
// The time duration of the smoothScroll animation
|
||||
smoothScrollSpeed: "medium",
|
||||
|
||||
// **scrollTo**: Accepts Number (pixels)
|
||||
// The amount of space between the top of page and the selected table of contents item after the page has been scrolled
|
||||
scrollTo: 0,
|
||||
|
||||
// **showAndHideOnScroll**: Accepts a boolean: true or false
|
||||
// Determines if table of contents nested items should be shown and hidden while scrolling
|
||||
showAndHideOnScroll: true,
|
||||
|
||||
// **highlightOnScroll**: Accepts a boolean: true or false
|
||||
// Determines if table of contents nested items should be highlighted (set to a different color) while scrolling
|
||||
highlightOnScroll: true,
|
||||
|
||||
// **highlightOffset**: Accepts a number
|
||||
// The offset distance in pixels to trigger the next active table of contents item
|
||||
highlightOffset: 40,
|
||||
|
||||
// **theme**: Accepts a string: "bootstrap", "jqueryui", or "none"
|
||||
// Determines if Twitter Bootstrap, jQueryUI, or Tocify classes should be added to the table of contents
|
||||
theme: "bootstrap",
|
||||
|
||||
// **extendPage**: Accepts a boolean: true or false
|
||||
// If a user scrolls to the bottom of the page and the page is not tall enough to scroll to the last table of contents item, then the page height is increased
|
||||
extendPage: true,
|
||||
|
||||
// **extendPageOffset**: Accepts a number: pixels
|
||||
// How close to the bottom of the page a user must scroll before the page is extended
|
||||
extendPageOffset: 100,
|
||||
|
||||
// **history**: Accepts a boolean: true or false
|
||||
// Adds a hash to the page url to maintain history
|
||||
history: true,
|
||||
|
||||
// **scrollHistory**: Accepts a boolean: true or false
|
||||
// Adds a hash to the page url, to maintain history, when scrolling to a TOC item
|
||||
scrollHistory: false,
|
||||
|
||||
// **hashGenerator**: How the hash value (the anchor segment of the URL, following the
|
||||
// # character) will be generated.
|
||||
//
|
||||
// "compact" (default) - #CompressesEverythingTogether
|
||||
// "pretty" - #looks-like-a-nice-url-and-is-easily-readable
|
||||
// function(text, element){} - Your own hash generation function that accepts the text as an
|
||||
// argument, and returns the hash value.
|
||||
hashGenerator: "compact",
|
||||
|
||||
// **highlightDefault**: Accepts a boolean: true or false
|
||||
// Set's the first TOC item as active if no other TOC item is active.
|
||||
highlightDefault: true
|
||||
|
||||
},
|
||||
|
||||
// _Create
|
||||
// -------
|
||||
// Constructs the plugin. Only called once.
|
||||
_create: function() {
|
||||
|
||||
var self = this;
|
||||
|
||||
self.extendPageScroll = true;
|
||||
|
||||
// Internal array that keeps track of all TOC items (Helps to recognize if there are duplicate TOC item strings)
|
||||
self.items = [];
|
||||
|
||||
// Generates the HTML for the dynamic table of contents
|
||||
self._generateToc();
|
||||
|
||||
// Adds CSS classes to the newly generated table of contents HTML
|
||||
self._addCSSClasses();
|
||||
|
||||
self.webkit = (function() {
|
||||
|
||||
for(var prop in window) {
|
||||
|
||||
if(prop) {
|
||||
|
||||
if(prop.toLowerCase().indexOf("webkit") !== -1) {
|
||||
|
||||
return true;
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
return false;
|
||||
|
||||
}());
|
||||
|
||||
// Adds jQuery event handlers to the newly generated table of contents
|
||||
self._setEventHandlers();
|
||||
|
||||
// Binding to the Window load event to make sure the correct scrollTop is calculated
|
||||
$(window).load(function() {
|
||||
|
||||
// Sets the active TOC item
|
||||
self._setActiveElement(true);
|
||||
|
||||
// Once all animations on the page are complete, this callback function will be called
|
||||
$("html, body").promise().done(function() {
|
||||
|
||||
setTimeout(function() {
|
||||
|
||||
self.extendPageScroll = false;
|
||||
|
||||
},0);
|
||||
|
||||
});
|
||||
|
||||
});
|
||||
|
||||
},
|
||||
|
||||
// _generateToc
|
||||
// ------------
|
||||
// Generates the HTML for the dynamic table of contents
|
||||
_generateToc: function() {
|
||||
|
||||
// _Local variables_
|
||||
|
||||
// Stores the plugin context in the self variable
|
||||
var self = this,
|
||||
|
||||
// All of the HTML tags found within the context provided (i.e. body) that match the top level jQuery selector above
|
||||
firstElem,
|
||||
|
||||
// Instantiated variable that will store the top level newly created unordered list DOM element
|
||||
ul,
|
||||
ignoreSelector = self.options.ignoreSelector;
|
||||
|
||||
// If the selectors option has a comma within the string
|
||||
if(this.options.selectors.indexOf(",") !== -1) {
|
||||
|
||||
// Grabs the first selector from the string
|
||||
firstElem = $(this.options.context).find(this.options.selectors.replace(/ /g,"").substr(0, this.options.selectors.indexOf(",")));
|
||||
|
||||
}
|
||||
|
||||
// If the selectors option does not have a comman within the string
|
||||
else {
|
||||
|
||||
// Grabs the first selector from the string and makes sure there are no spaces
|
||||
firstElem = $(this.options.context).find(this.options.selectors.replace(/ /g,""));
|
||||
|
||||
}
|
||||
|
||||
if(!firstElem.length) {
|
||||
|
||||
self.element.addClass(hideTocClassName);
|
||||
|
||||
return;
|
||||
|
||||
}
|
||||
|
||||
self.element.addClass(tocClassName);
|
||||
|
||||
// Loops through each top level selector
|
||||
firstElem.each(function(index) {
|
||||
|
||||
//If the element matches the ignoreSelector then we skip it
|
||||
if($(this).is(ignoreSelector)) {
|
||||
return;
|
||||
}
|
||||
|
||||
// Creates an unordered list HTML element and adds a dynamic ID and standard class name
|
||||
ul = $("<ul/>", {
|
||||
"id": headerClassName + index,
|
||||
"class": headerClassName
|
||||
}).
|
||||
|
||||
// Appends a top level list item HTML element to the previously created HTML header
|
||||
append(self._nestElements($(this), index));
|
||||
|
||||
// Add the created unordered list element to the HTML element calling the plugin
|
||||
self.element.append(ul);
|
||||
|
||||
// Finds all of the HTML tags between the header and subheader elements
|
||||
$(this).nextUntil(this.nodeName.toLowerCase()).each(function() {
|
||||
|
||||
// If there are no nested subheader elemements
|
||||
if($(this).find(self.options.selectors).length === 0) {
|
||||
|
||||
// Loops through all of the subheader elements
|
||||
$(this).filter(self.options.selectors).each(function() {
|
||||
|
||||
//If the element matches the ignoreSelector then we skip it
|
||||
if($(this).is(ignoreSelector)) {
|
||||
return;
|
||||
}
|
||||
|
||||
self._appendSubheaders.call(this, self, ul);
|
||||
|
||||
});
|
||||
|
||||
}
|
||||
|
||||
// If there are nested subheader elements
|
||||
else {
|
||||
|
||||
// Loops through all of the subheader elements
|
||||
$(this).find(self.options.selectors).each(function() {
|
||||
|
||||
//If the element matches the ignoreSelector then we skip it
|
||||
if($(this).is(ignoreSelector)) {
|
||||
return;
|
||||
}
|
||||
|
||||
self._appendSubheaders.call(this, self, ul);
|
||||
|
||||
});
|
||||
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
});
|
||||
|
||||
},
|
||||
|
||||
_setActiveElement: function(pageload) {
|
||||
|
||||
var self = this,
|
||||
|
||||
hash = window.location.hash.substring(1),
|
||||
|
||||
elem = self.element.find('li[data-unique="' + hash + '"]');
|
||||
|
||||
if(hash.length) {
|
||||
|
||||
// Removes highlighting from all of the list item's
|
||||
self.element.find("." + self.focusClass).removeClass(self.focusClass);
|
||||
|
||||
// Highlights the current list item that was clicked
|
||||
elem.addClass(self.focusClass);
|
||||
|
||||
// If the showAndHide option is true
|
||||
if(self.options.showAndHide) {
|
||||
|
||||
// Triggers the click event on the currently focused TOC item
|
||||
elem.click();
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
else {
|
||||
|
||||
// Removes highlighting from all of the list item's
|
||||
self.element.find("." + self.focusClass).removeClass(self.focusClass);
|
||||
|
||||
if(!hash.length && pageload && self.options.highlightDefault) {
|
||||
|
||||
// Highlights the first TOC item if no other items are highlighted
|
||||
self.element.find(itemClass).first().addClass(self.focusClass);
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
return self;
|
||||
|
||||
},
|
||||
|
||||
// _nestElements
|
||||
// -------------
|
||||
// Helps create the table of contents list by appending nested list items
|
||||
_nestElements: function(self, index) {
|
||||
|
||||
var arr, item, hashValue;
|
||||
|
||||
arr = $.grep(this.items, function (item) {
|
||||
|
||||
return item === self.text();
|
||||
|
||||
});
|
||||
|
||||
// If there is already a duplicate TOC item
|
||||
if(arr.length) {
|
||||
|
||||
// Adds the current TOC item text and index (for slight randomization) to the internal array
|
||||
this.items.push(self.text() + index);
|
||||
|
||||
}
|
||||
|
||||
// If there not a duplicate TOC item
|
||||
else {
|
||||
|
||||
// Adds the current TOC item text to the internal array
|
||||
this.items.push(self.text());
|
||||
|
||||
}
|
||||
|
||||
hashValue = this._generateHashValue(arr, self, index);
|
||||
|
||||
// Appends a list item HTML element to the last unordered list HTML element found within the HTML element calling the plugin
|
||||
item = $("<li/>", {
|
||||
|
||||
// Sets a common class name to the list item
|
||||
"class": itemClassName,
|
||||
|
||||
"data-unique": hashValue
|
||||
|
||||
}).append($("<a/>", {
|
||||
|
||||
"text": self.text(),
|
||||
"title": self.text()
|
||||
|
||||
}));
|
||||
|
||||
// Adds an HTML anchor tag before the currently traversed HTML element
|
||||
self.before($("<div/>", {
|
||||
|
||||
// Sets a name attribute on the anchor tag to the text of the currently traversed HTML element (also making sure that all whitespace is replaced with an underscore)
|
||||
"name": hashValue,
|
||||
|
||||
"data-unique": hashValue
|
||||
|
||||
}));
|
||||
|
||||
return item;
|
||||
|
||||
},
|
||||
|
||||
// _generateHashValue
|
||||
// ------------------
|
||||
// Generates the hash value that will be used to refer to each item.
|
||||
_generateHashValue: function(arr, self, index) {
|
||||
|
||||
var hashValue = "",
|
||||
hashGeneratorOption = this.options.hashGenerator;
|
||||
|
||||
if (hashGeneratorOption === "pretty") {
|
||||
|
||||
// prettify the text
|
||||
hashValue = self.text().toLowerCase().replace(/\s/g, "-");
|
||||
|
||||
// fix double hyphens
|
||||
while (hashValue.indexOf("--") > -1) {
|
||||
hashValue = hashValue.replace(/--/g, "-");
|
||||
}
|
||||
|
||||
// fix colon-space instances
|
||||
while (hashValue.indexOf(":-") > -1) {
|
||||
hashValue = hashValue.replace(/:-/g, "-");
|
||||
}
|
||||
|
||||
} else if (typeof hashGeneratorOption === "function") {
|
||||
|
||||
// call the function
|
||||
hashValue = hashGeneratorOption(self.text(), self);
|
||||
|
||||
} else {
|
||||
|
||||
// compact - the default
|
||||
hashValue = self.text().replace(/\s/g, "");
|
||||
|
||||
}
|
||||
|
||||
// add the index if we need to
|
||||
if (arr.length) { hashValue += ""+index; }
|
||||
|
||||
// return the value
|
||||
return hashValue;
|
||||
|
||||
},
|
||||
|
||||
// _appendElements
|
||||
// ---------------
|
||||
// Helps create the table of contents list by appending subheader elements
|
||||
|
||||
_appendSubheaders: function(self, ul) {
|
||||
|
||||
// The current element index
|
||||
var index = $(this).index(self.options.selectors),
|
||||
|
||||
// Finds the previous header DOM element
|
||||
previousHeader = $(self.options.selectors).eq(index - 1),
|
||||
|
||||
currentTagName = +$(this).prop("tagName").charAt(1),
|
||||
|
||||
previousTagName = +previousHeader.prop("tagName").charAt(1),
|
||||
|
||||
lastSubheader;
|
||||
|
||||
// If the current header DOM element is smaller than the previous header DOM element or the first subheader
|
||||
if(currentTagName < previousTagName) {
|
||||
|
||||
// Selects the last unordered list HTML found within the HTML element calling the plugin
|
||||
self.element.find(subheaderClass + "[data-tag=" + currentTagName + "]").last().append(self._nestElements($(this), index));
|
||||
|
||||
}
|
||||
|
||||
// If the current header DOM element is the same type of header(eg. h4) as the previous header DOM element
|
||||
else if(currentTagName === previousTagName) {
|
||||
|
||||
ul.find(itemClass).last().after(self._nestElements($(this), index));
|
||||
|
||||
}
|
||||
|
||||
else {
|
||||
|
||||
// Selects the last unordered list HTML found within the HTML element calling the plugin
|
||||
ul.find(itemClass).last().
|
||||
|
||||
// Appends an unorderedList HTML element to the dynamic `unorderedList` variable and sets a common class name
|
||||
after($("<ul/>", {
|
||||
|
||||
"class": subheaderClassName,
|
||||
|
||||
"data-tag": currentTagName
|
||||
|
||||
})).next(subheaderClass).
|
||||
|
||||
// Appends a list item HTML element to the last unordered list HTML element found within the HTML element calling the plugin
|
||||
append(self._nestElements($(this), index));
|
||||
}
|
||||
|
||||
},
|
||||
|
||||
// _setEventHandlers
|
||||
// ----------------
|
||||
// Adds jQuery event handlers to the newly generated table of contents
|
||||
_setEventHandlers: function() {
|
||||
|
||||
// _Local variables_
|
||||
|
||||
// Stores the plugin context in the self variable
|
||||
var self = this,
|
||||
|
||||
// Instantiates a new variable that will be used to hold a specific element's context
|
||||
$self,
|
||||
|
||||
// Instantiates a new variable that will be used to determine the smoothScroll animation time duration
|
||||
duration;
|
||||
|
||||
// Event delegation that looks for any clicks on list item elements inside of the HTML element calling the plugin
|
||||
this.element.on("click.tocify", "li", function(event) {
|
||||
|
||||
if(self.options.history) {
|
||||
|
||||
window.location.hash = $(this).attr("data-unique");
|
||||
|
||||
}
|
||||
|
||||
// Removes highlighting from all of the list item's
|
||||
self.element.find("." + self.focusClass).removeClass(self.focusClass);
|
||||
|
||||
// Highlights the current list item that was clicked
|
||||
$(this).addClass(self.focusClass);
|
||||
|
||||
// If the showAndHide option is true
|
||||
if(self.options.showAndHide) {
|
||||
|
||||
var elem = $('li[data-unique="' + $(this).attr("data-unique") + '"]');
|
||||
|
||||
self._triggerShow(elem);
|
||||
|
||||
}
|
||||
|
||||
self._scrollTo($(this));
|
||||
|
||||
});
|
||||
|
||||
// Mouseenter and Mouseleave event handlers for the list item's within the HTML element calling the plugin
|
||||
this.element.find("li").on({
|
||||
|
||||
// Mouseenter event handler
|
||||
"mouseenter.tocify": function() {
|
||||
|
||||
// Adds a hover CSS class to the current list item
|
||||
$(this).addClass(self.hoverClass);
|
||||
|
||||
// Makes sure the cursor is set to the pointer icon
|
||||
$(this).css("cursor", "pointer");
|
||||
|
||||
},
|
||||
|
||||
// Mouseleave event handler
|
||||
"mouseleave.tocify": function() {
|
||||
|
||||
if(self.options.theme !== "bootstrap") {
|
||||
|
||||
// Removes the hover CSS class from the current list item
|
||||
$(this).removeClass(self.hoverClass);
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
});
|
||||
|
||||
// only attach handler if needed (expensive in IE)
|
||||
if (self.options.extendPage || self.options.highlightOnScroll || self.options.scrollHistory || self.options.showAndHideOnScroll)
|
||||
{
|
||||
// Window scroll event handler
|
||||
$(window).on("scroll.tocify", function() {
|
||||
|
||||
// Once all animations on the page are complete, this callback function will be called
|
||||
$("html, body").promise().done(function() {
|
||||
|
||||
// Local variables
|
||||
|
||||
// Stores how far the user has scrolled
|
||||
var winScrollTop = $(window).scrollTop(),
|
||||
|
||||
// Stores the height of the window
|
||||
winHeight = $(window).height(),
|
||||
|
||||
// Stores the height of the document
|
||||
docHeight = $(document).height(),
|
||||
|
||||
scrollHeight = $("body")[0].scrollHeight,
|
||||
|
||||
// Instantiates a variable that will be used to hold a selected HTML element
|
||||
elem,
|
||||
|
||||
lastElem,
|
||||
|
||||
lastElemOffset,
|
||||
|
||||
currentElem;
|
||||
|
||||
if(self.options.extendPage) {
|
||||
|
||||
// If the user has scrolled to the bottom of the page and the last toc item is not focused
|
||||
if((self.webkit && winScrollTop >= scrollHeight - winHeight - self.options.extendPageOffset) || (!self.webkit && winHeight + winScrollTop > docHeight - self.options.extendPageOffset)) {
|
||||
|
||||
if(!$(extendPageClass).length) {
|
||||
|
||||
lastElem = $('div[data-unique="' + $(itemClass).last().attr("data-unique") + '"]');
|
||||
|
||||
if(!lastElem.length) return;
|
||||
|
||||
// Gets the top offset of the page header that is linked to the last toc item
|
||||
lastElemOffset = lastElem.offset().top;
|
||||
|
||||
// Appends a div to the bottom of the page and sets the height to the difference of the window scrollTop and the last element's position top offset
|
||||
$(self.options.context).append($("<div />", {
|
||||
|
||||
"class": extendPageClassName,
|
||||
|
||||
"height": Math.abs(lastElemOffset - winScrollTop) + "px",
|
||||
|
||||
"data-unique": extendPageClassName
|
||||
|
||||
}));
|
||||
|
||||
if(self.extendPageScroll) {
|
||||
|
||||
currentElem = self.element.find('li.active');
|
||||
|
||||
self._scrollTo($('div[data-unique="' + currentElem.attr("data-unique") + '"]'));
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// The zero timeout ensures the following code is run after the scroll events
|
||||
setTimeout(function() {
|
||||
|
||||
// _Local variables_
|
||||
|
||||
// Stores the distance to the closest anchor
|
||||
var closestAnchorDistance = null,
|
||||
|
||||
// Stores the index of the closest anchor
|
||||
closestAnchorIdx = null,
|
||||
|
||||
// Keeps a reference to all anchors
|
||||
anchors = $(self.options.context).find("div[data-unique]"),
|
||||
|
||||
anchorText;
|
||||
|
||||
// Determines the index of the closest anchor
|
||||
anchors.each(function(idx) {
|
||||
var distance = Math.abs(($(this).next().length ? $(this).next() : $(this)).offset().top - winScrollTop - self.options.highlightOffset);
|
||||
if (closestAnchorDistance == null || distance < closestAnchorDistance) {
|
||||
closestAnchorDistance = distance;
|
||||
closestAnchorIdx = idx;
|
||||
} else {
|
||||
return false;
|
||||
}
|
||||
});
|
||||
|
||||
anchorText = $(anchors[closestAnchorIdx]).attr("data-unique");
|
||||
|
||||
// Stores the list item HTML element that corresponds to the currently traversed anchor tag
|
||||
elem = $('li[data-unique="' + anchorText + '"]');
|
||||
|
||||
// If the `highlightOnScroll` option is true and a next element is found
|
||||
if(self.options.highlightOnScroll && elem.length) {
|
||||
|
||||
// Removes highlighting from all of the list item's
|
||||
self.element.find("." + self.focusClass).removeClass(self.focusClass);
|
||||
|
||||
// Highlights the corresponding list item
|
||||
elem.addClass(self.focusClass);
|
||||
|
||||
}
|
||||
|
||||
if(self.options.scrollHistory) {
|
||||
|
||||
if(window.location.hash !== "#" + anchorText) {
|
||||
|
||||
window.location.replace("#" + anchorText);
|
||||
|
||||
}
|
||||
}
|
||||
|
||||
// If the `showAndHideOnScroll` option is true
|
||||
if(self.options.showAndHideOnScroll && self.options.showAndHide) {
|
||||
|
||||
self._triggerShow(elem, true);
|
||||
|
||||
}
|
||||
|
||||
}, 0);
|
||||
|
||||
});
|
||||
|
||||
});
|
||||
}
|
||||
|
||||
},
|
||||
|
||||
// Show
|
||||
// ----
|
||||
// Opens the current sub-header
|
||||
show: function(elem, scroll) {
|
||||
|
||||
// Stores the plugin context in the `self` variable
|
||||
var self = this,
|
||||
element = elem;
|
||||
|
||||
// If the sub-header is not already visible
|
||||
if (!elem.is(":visible")) {
|
||||
|
||||
// If the current element does not have any nested subheaders, is not a header, and its parent is not visible
|
||||
if(!elem.find(subheaderClass).length && !elem.parent().is(headerClass) && !elem.parent().is(":visible")) {
|
||||
|
||||
// Sets the current element to all of the subheaders within the current header
|
||||
elem = elem.parents(subheaderClass).add(elem);
|
||||
|
||||
}
|
||||
|
||||
// If the current element does not have any nested subheaders and is not a header
|
||||
else if(!elem.children(subheaderClass).length && !elem.parent().is(headerClass)) {
|
||||
|
||||
// Sets the current element to the closest subheader
|
||||
elem = elem.closest(subheaderClass);
|
||||
|
||||
}
|
||||
|
||||
//Determines what jQuery effect to use
|
||||
switch (self.options.showEffect) {
|
||||
|
||||
//Uses `no effect`
|
||||
case "none":
|
||||
|
||||
elem.show();
|
||||
|
||||
break;
|
||||
|
||||
//Uses the jQuery `show` special effect
|
||||
case "show":
|
||||
|
||||
elem.show(self.options.showEffectSpeed);
|
||||
|
||||
break;
|
||||
|
||||
//Uses the jQuery `slideDown` special effect
|
||||
case "slideDown":
|
||||
|
||||
elem.slideDown(self.options.showEffectSpeed);
|
||||
|
||||
break;
|
||||
|
||||
//Uses the jQuery `fadeIn` special effect
|
||||
case "fadeIn":
|
||||
|
||||
elem.fadeIn(self.options.showEffectSpeed);
|
||||
|
||||
break;
|
||||
|
||||
//If none of the above options were passed, then a `jQueryUI show effect` is expected
|
||||
default:
|
||||
|
||||
elem.show();
|
||||
|
||||
break;
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// If the current subheader parent element is a header
|
||||
if(elem.parent().is(headerClass)) {
|
||||
|
||||
// Hides all non-active sub-headers
|
||||
self.hide($(subheaderClass).not(elem));
|
||||
|
||||
}
|
||||
|
||||
// If the current subheader parent element is not a header
|
||||
else {
|
||||
|
||||
// Hides all non-active sub-headers
|
||||
self.hide($(subheaderClass).not(elem.closest(headerClass).find(subheaderClass).not(elem.siblings())));
|
||||
|
||||
}
|
||||
|
||||
// Maintains chainablity
|
||||
return self;
|
||||
|
||||
},
|
||||
|
||||
// Hide
|
||||
// ----
|
||||
// Closes the current sub-header
|
||||
hide: function(elem) {
|
||||
|
||||
// Stores the plugin context in the `self` variable
|
||||
var self = this;
|
||||
|
||||
//Determines what jQuery effect to use
|
||||
switch (self.options.hideEffect) {
|
||||
|
||||
// Uses `no effect`
|
||||
case "none":
|
||||
|
||||
elem.hide();
|
||||
|
||||
break;
|
||||
|
||||
// Uses the jQuery `hide` special effect
|
||||
case "hide":
|
||||
|
||||
elem.hide(self.options.hideEffectSpeed);
|
||||
|
||||
break;
|
||||
|
||||
// Uses the jQuery `slideUp` special effect
|
||||
case "slideUp":
|
||||
|
||||
elem.slideUp(self.options.hideEffectSpeed);
|
||||
|
||||
break;
|
||||
|
||||
// Uses the jQuery `fadeOut` special effect
|
||||
case "fadeOut":
|
||||
|
||||
elem.fadeOut(self.options.hideEffectSpeed);
|
||||
|
||||
break;
|
||||
|
||||
// If none of the above options were passed, then a `jqueryUI hide effect` is expected
|
||||
default:
|
||||
|
||||
elem.hide();
|
||||
|
||||
break;
|
||||
|
||||
}
|
||||
|
||||
// Maintains chainablity
|
||||
return self;
|
||||
},
|
||||
|
||||
// _triggerShow
|
||||
// ------------
|
||||
// Determines what elements get shown on scroll and click
|
||||
_triggerShow: function(elem, scroll) {
|
||||
|
||||
var self = this;
|
||||
|
||||
// If the current element's parent is a header element or the next element is a nested subheader element
|
||||
if(elem.parent().is(headerClass) || elem.next().is(subheaderClass)) {
|
||||
|
||||
// Shows the next sub-header element
|
||||
self.show(elem.next(subheaderClass), scroll);
|
||||
|
||||
}
|
||||
|
||||
// If the current element's parent is a subheader element
|
||||
else if(elem.parent().is(subheaderClass)) {
|
||||
|
||||
// Shows the parent sub-header element
|
||||
self.show(elem.parent(), scroll);
|
||||
|
||||
}
|
||||
|
||||
// Maintains chainability
|
||||
return self;
|
||||
|
||||
},
|
||||
|
||||
// _addCSSClasses
|
||||
// --------------
|
||||
// Adds CSS classes to the newly generated table of contents HTML
|
||||
_addCSSClasses: function() {
|
||||
|
||||
// If the user wants a jqueryUI theme
|
||||
if(this.options.theme === "jqueryui") {
|
||||
|
||||
this.focusClass = "ui-state-default";
|
||||
|
||||
this.hoverClass = "ui-state-hover";
|
||||
|
||||
//Adds the default styling to the dropdown list
|
||||
this.element.addClass("ui-widget").find(".toc-title").addClass("ui-widget-header").end().find("li").addClass("ui-widget-content");
|
||||
|
||||
}
|
||||
|
||||
// If the user wants a twitterBootstrap theme
|
||||
else if(this.options.theme === "bootstrap") {
|
||||
|
||||
this.element.find(headerClass + "," + subheaderClass).addClass("nav nav-list");
|
||||
|
||||
this.focusClass = "active";
|
||||
|
||||
}
|
||||
|
||||
// If a user does not want a prebuilt theme
|
||||
else {
|
||||
|
||||
// Adds more neutral classes (instead of jqueryui)
|
||||
|
||||
this.focusClass = tocFocusClassName;
|
||||
|
||||
this.hoverClass = tocHoverClassName;
|
||||
|
||||
}
|
||||
|
||||
//Maintains chainability
|
||||
return this;
|
||||
|
||||
},
|
||||
|
||||
// setOption
|
||||
// ---------
|
||||
// Sets a single Tocify option after the plugin is invoked
|
||||
setOption: function() {
|
||||
|
||||
// Calls the jQueryUI Widget Factory setOption method
|
||||
$.Widget.prototype._setOption.apply(this, arguments);
|
||||
|
||||
},
|
||||
|
||||
// setOptions
|
||||
// ----------
|
||||
// Sets a single or multiple Tocify options after the plugin is invoked
|
||||
setOptions: function() {
|
||||
|
||||
// Calls the jQueryUI Widget Factory setOptions method
|
||||
$.Widget.prototype._setOptions.apply(this, arguments);
|
||||
|
||||
},
|
||||
|
||||
// _scrollTo
|
||||
// ---------
|
||||
// Scrolls to a specific element
|
||||
_scrollTo: function(elem) {
|
||||
|
||||
var self = this,
|
||||
duration = self.options.smoothScroll || 0,
|
||||
scrollTo = self.options.scrollTo,
|
||||
currentDiv = $('div[data-unique="' + elem.attr("data-unique") + '"]');
|
||||
|
||||
if(!currentDiv.length) {
|
||||
|
||||
return self;
|
||||
|
||||
}
|
||||
|
||||
// Once all animations on the page are complete, this callback function will be called
|
||||
$("html, body").promise().done(function() {
|
||||
|
||||
// Animates the html and body element scrolltops
|
||||
$("html, body").animate({
|
||||
|
||||
// Sets the jQuery `scrollTop` to the top offset of the HTML div tag that matches the current list item's `data-unique` tag
|
||||
"scrollTop": currentDiv.offset().top - ($.isFunction(scrollTo) ? scrollTo.call() : scrollTo) + "px"
|
||||
|
||||
}, {
|
||||
|
||||
// Sets the smoothScroll animation time duration to the smoothScrollSpeed option
|
||||
"duration": duration
|
||||
|
||||
});
|
||||
|
||||
});
|
||||
|
||||
// Maintains chainability
|
||||
return self;
|
||||
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
})); //end of plugin
|
||||
4
themes/gstyle/source/lib/jquery.tocify.min.js
vendored
Executable file
4
themes/gstyle/source/lib/jquery.tocify.min.js
vendored
Executable file
File diff suppressed because one or more lines are too long
96
themes/gstyle/source/lib/main.js
Normal file
96
themes/gstyle/source/lib/main.js
Normal file
@ -0,0 +1,96 @@
|
||||
$(function() {
|
||||
var isPhone = $(window).width() < 768;
|
||||
$('.material-preloader').hide();
|
||||
//nav icon morphing
|
||||
// $('.material-hamburger').click(function() {
|
||||
$('.nav-toggle-icon').click(function() {
|
||||
$(this).toggleClass('active').find('.material-hamburger').toggleClass('opened');
|
||||
$('.menu-wrapper').toggleClass('active');
|
||||
$('.logo').toggleClass('fixed');
|
||||
});
|
||||
|
||||
// ripple click http://fian.my.id/Waves/#start
|
||||
Waves.attach('.wave');
|
||||
Waves.init();
|
||||
|
||||
// sliding border
|
||||
// https://www.google.com/chromebook/
|
||||
// https://www.google.com/chromebook/static/js/main.min.js
|
||||
var $activeState = $('.nav-indicator', 'nav'),
|
||||
$navParent = $('.menu-wrapper', 'nav'),
|
||||
overNav = false,
|
||||
$hoveredLink,
|
||||
$activeLink = $("ul.menus li.active a"),
|
||||
activeHideTimeout;
|
||||
setActiveLink(true);
|
||||
$('.menu-wrapper ul.menus li').on('mousemove', onLinkHover);
|
||||
$('.menu-wrapper').on('mouseleave', onLinksLeave);
|
||||
|
||||
//toc
|
||||
if (!isPhone) {
|
||||
$('#toc').tocify({
|
||||
'selectors': 'h2,h3',
|
||||
'extendPage': false,
|
||||
'theme': 'none'
|
||||
});
|
||||
}
|
||||
|
||||
function onLinkHover(e) {
|
||||
if (!isPhone) {
|
||||
$hoveredLink = e.target ? $(e.target) : e;
|
||||
if (!$hoveredLink.is('li')) {
|
||||
$hoveredLink = $hoveredLink.parent('li');
|
||||
}
|
||||
var left = $hoveredLink.offset().left - $navParent.offset().left,
|
||||
width = $hoveredLink.width();
|
||||
if (0 != $activeLink.length || overNav) {
|
||||
$activeState.css({
|
||||
transform: "translate3d(" + left + "px, 0, 0) scaleX(" + width / 100 + ")"
|
||||
});
|
||||
} else {
|
||||
clearTimeout(activeHideTimeout),
|
||||
$activeState.css({
|
||||
transform: "translate3d(" + (left + width / 2) + "px, 0, 0) scaleX(0.001)"
|
||||
});
|
||||
setTimeout(function() {
|
||||
$activeState.addClass("animate-indicator").css({
|
||||
transform: "translate3d(" + left + "px, 0, 0) scaleX(" + width / 100 + ")"
|
||||
})
|
||||
}, 10);
|
||||
}
|
||||
overNav = true;
|
||||
}
|
||||
}
|
||||
|
||||
function onLinksLeave(e) {
|
||||
if (!isPhone) {
|
||||
if (0 == $activeLink.length) {
|
||||
var left = $hoveredLink.offset().left - $navParent.offset().left,
|
||||
width = $hoveredLink.width();
|
||||
$activeState.css({
|
||||
'transform': "translate3d(" + (left + width / 2) + "px, 0, 0) scaleX(0.001)"
|
||||
});
|
||||
activeHideTimeout = setTimeout(function() {
|
||||
$activeState.removeClass("animate-indicator")
|
||||
}, 200);
|
||||
} else {
|
||||
onLinkHover($activeLink);
|
||||
}
|
||||
overNav = false;
|
||||
}
|
||||
}
|
||||
|
||||
function setActiveLink(load) {
|
||||
if ($activeLink.length > 0) {
|
||||
var left = $activeLink.offset().left - $navParent.offset().left;
|
||||
$activeState.css({
|
||||
'transform': "translate3d(" + (left + $activeLink.width() / 2) + "px, 0, 0) scaleX(0.001)"
|
||||
});
|
||||
setTimeout(function() {
|
||||
$activeState.addClass("animate-indicator"),
|
||||
onLinkHover($activeLink)
|
||||
}, 100);
|
||||
}
|
||||
}
|
||||
|
||||
})
|
||||
582
themes/gstyle/source/lib/waves.js
Normal file
582
themes/gstyle/source/lib/waves.js
Normal file
@ -0,0 +1,582 @@
|
||||
/*!
|
||||
* Waves v0.7.5
|
||||
* http://fian.my.id/Waves
|
||||
*
|
||||
* Copyright 2014-2016 Alfiana E. Sibuea and other contributors
|
||||
* Released under the MIT license
|
||||
* https://github.com/fians/Waves/blob/master/LICENSE
|
||||
*/
|
||||
|
||||
;(function(window, factory) {
|
||||
'use strict';
|
||||
|
||||
// AMD. Register as an anonymous module. Wrap in function so we have access
|
||||
// to root via `this`.
|
||||
if (typeof define === 'function' && define.amd) {
|
||||
define([], function() {
|
||||
return factory.apply(window);
|
||||
});
|
||||
}
|
||||
|
||||
// Node. Does not work with strict CommonJS, but only CommonJS-like
|
||||
// environments that support module.exports, like Node.
|
||||
else if (typeof exports === 'object') {
|
||||
module.exports = factory.call(window);
|
||||
}
|
||||
|
||||
// Browser globals.
|
||||
else {
|
||||
window.Waves = factory.call(window);
|
||||
}
|
||||
})(typeof global === 'object' ? global : this, function() {
|
||||
'use strict';
|
||||
|
||||
var Waves = Waves || {};
|
||||
var $$ = document.querySelectorAll.bind(document);
|
||||
var toString = Object.prototype.toString;
|
||||
var isTouchAvailable = 'ontouchstart' in window;
|
||||
|
||||
|
||||
// Find exact position of element
|
||||
function isWindow(obj) {
|
||||
return obj !== null && obj === obj.window;
|
||||
}
|
||||
|
||||
function getWindow(elem) {
|
||||
return isWindow(elem) ? elem : elem.nodeType === 9 && elem.defaultView;
|
||||
}
|
||||
|
||||
function isObject(value) {
|
||||
var type = typeof value;
|
||||
return type === 'function' || type === 'object' && !!value;
|
||||
}
|
||||
|
||||
function isDOMNode(obj) {
|
||||
return isObject(obj) && obj.nodeType > 0;
|
||||
}
|
||||
|
||||
function getWavesElements(nodes) {
|
||||
var stringRepr = toString.call(nodes);
|
||||
|
||||
if (stringRepr === '[object String]') {
|
||||
return $$(nodes);
|
||||
} else if (isObject(nodes) && /^\[object (Array|HTMLCollection|NodeList|Object)\]$/.test(stringRepr) && nodes.hasOwnProperty('length')) {
|
||||
return nodes;
|
||||
} else if (isDOMNode(nodes)) {
|
||||
return [nodes];
|
||||
}
|
||||
|
||||
return [];
|
||||
}
|
||||
|
||||
function offset(elem) {
|
||||
var docElem, win,
|
||||
box = { top: 0, left: 0 },
|
||||
doc = elem && elem.ownerDocument;
|
||||
|
||||
docElem = doc.documentElement;
|
||||
|
||||
if (typeof elem.getBoundingClientRect !== typeof undefined) {
|
||||
box = elem.getBoundingClientRect();
|
||||
}
|
||||
win = getWindow(doc);
|
||||
return {
|
||||
top: box.top + win.pageYOffset - docElem.clientTop,
|
||||
left: box.left + win.pageXOffset - docElem.clientLeft
|
||||
};
|
||||
}
|
||||
|
||||
function convertStyle(styleObj) {
|
||||
var style = '';
|
||||
|
||||
for (var prop in styleObj) {
|
||||
if (styleObj.hasOwnProperty(prop)) {
|
||||
style += (prop + ':' + styleObj[prop] + ';');
|
||||
}
|
||||
}
|
||||
|
||||
return style;
|
||||
}
|
||||
|
||||
var Effect = {
|
||||
|
||||
// Effect duration
|
||||
duration: 750,
|
||||
|
||||
// Effect delay (check for scroll before showing effect)
|
||||
delay: 200,
|
||||
|
||||
show: function(e, element, velocity) {
|
||||
|
||||
// Disable right click
|
||||
if (e.button === 2) {
|
||||
return false;
|
||||
}
|
||||
|
||||
element = element || this;
|
||||
|
||||
// Create ripple
|
||||
var ripple = document.createElement('div');
|
||||
ripple.className = 'waves-ripple waves-rippling';
|
||||
element.appendChild(ripple);
|
||||
|
||||
// Get click coordinate and element width
|
||||
var pos = offset(element);
|
||||
var relativeY = 0;
|
||||
var relativeX = 0;
|
||||
// Support for touch devices
|
||||
if('touches' in e && e.touches.length) {
|
||||
relativeY = (e.touches[0].pageY - pos.top);
|
||||
relativeX = (e.touches[0].pageX - pos.left);
|
||||
}
|
||||
//Normal case
|
||||
else {
|
||||
relativeY = (e.pageY - pos.top);
|
||||
relativeX = (e.pageX - pos.left);
|
||||
}
|
||||
// Support for synthetic events
|
||||
relativeX = relativeX >= 0 ? relativeX : 0;
|
||||
relativeY = relativeY >= 0 ? relativeY : 0;
|
||||
|
||||
var scale = 'scale(' + ((element.clientWidth / 100) * 3) + ')';
|
||||
var translate = 'translate(0,0)';
|
||||
|
||||
if (velocity) {
|
||||
translate = 'translate(' + (velocity.x) + 'px, ' + (velocity.y) + 'px)';
|
||||
}
|
||||
|
||||
// Attach data to element
|
||||
ripple.setAttribute('data-hold', Date.now());
|
||||
ripple.setAttribute('data-x', relativeX);
|
||||
ripple.setAttribute('data-y', relativeY);
|
||||
ripple.setAttribute('data-scale', scale);
|
||||
ripple.setAttribute('data-translate', translate);
|
||||
|
||||
// Set ripple position
|
||||
var rippleStyle = {
|
||||
top: relativeY + 'px',
|
||||
left: relativeX + 'px'
|
||||
};
|
||||
|
||||
ripple.classList.add('waves-notransition');
|
||||
ripple.setAttribute('style', convertStyle(rippleStyle));
|
||||
ripple.classList.remove('waves-notransition');
|
||||
|
||||
// Scale the ripple
|
||||
rippleStyle['-webkit-transform'] = scale + ' ' + translate;
|
||||
rippleStyle['-moz-transform'] = scale + ' ' + translate;
|
||||
rippleStyle['-ms-transform'] = scale + ' ' + translate;
|
||||
rippleStyle['-o-transform'] = scale + ' ' + translate;
|
||||
rippleStyle.transform = scale + ' ' + translate;
|
||||
rippleStyle.opacity = '1';
|
||||
|
||||
var duration = e.type === 'mousemove' ? 2500 : Effect.duration;
|
||||
rippleStyle['-webkit-transition-duration'] = duration + 'ms';
|
||||
rippleStyle['-moz-transition-duration'] = duration + 'ms';
|
||||
rippleStyle['-o-transition-duration'] = duration + 'ms';
|
||||
rippleStyle['transition-duration'] = duration + 'ms';
|
||||
|
||||
ripple.setAttribute('style', convertStyle(rippleStyle));
|
||||
},
|
||||
|
||||
hide: function(e, element) {
|
||||
element = element || this;
|
||||
|
||||
var ripples = element.getElementsByClassName('waves-rippling');
|
||||
|
||||
for (var i = 0, len = ripples.length; i < len; i++) {
|
||||
removeRipple(e, element, ripples[i]);
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
/**
|
||||
* Collection of wrapper for HTML element that only have single tag
|
||||
* like <input> and <img>
|
||||
*/
|
||||
var TagWrapper = {
|
||||
|
||||
// Wrap <input> tag so it can perform the effect
|
||||
input: function(element) {
|
||||
|
||||
var parent = element.parentNode;
|
||||
|
||||
// If input already have parent just pass through
|
||||
if (parent.tagName.toLowerCase() === 'i' && parent.classList.contains('waves-effect')) {
|
||||
return;
|
||||
}
|
||||
|
||||
// Put element class and style to the specified parent
|
||||
var wrapper = document.createElement('i');
|
||||
wrapper.className = element.className + ' waves-input-wrapper';
|
||||
element.className = 'waves-button-input';
|
||||
|
||||
// Put element as child
|
||||
parent.replaceChild(wrapper, element);
|
||||
wrapper.appendChild(element);
|
||||
|
||||
// Apply element color and background color to wrapper
|
||||
var elementStyle = window.getComputedStyle(element, null);
|
||||
var color = elementStyle.color;
|
||||
var backgroundColor = elementStyle.backgroundColor;
|
||||
|
||||
wrapper.setAttribute('style', 'color:' + color + ';background:' + backgroundColor);
|
||||
element.setAttribute('style', 'background-color:rgba(0,0,0,0);');
|
||||
|
||||
},
|
||||
|
||||
// Wrap <img> tag so it can perform the effect
|
||||
img: function(element) {
|
||||
|
||||
var parent = element.parentNode;
|
||||
|
||||
// If input already have parent just pass through
|
||||
if (parent.tagName.toLowerCase() === 'i' && parent.classList.contains('waves-effect')) {
|
||||
return;
|
||||
}
|
||||
|
||||
// Put element as child
|
||||
var wrapper = document.createElement('i');
|
||||
parent.replaceChild(wrapper, element);
|
||||
wrapper.appendChild(element);
|
||||
|
||||
}
|
||||
};
|
||||
|
||||
/**
|
||||
* Hide the effect and remove the ripple. Must be
|
||||
* a separate function to pass the JSLint...
|
||||
*/
|
||||
function removeRipple(e, el, ripple) {
|
||||
|
||||
// Check if the ripple still exist
|
||||
if (!ripple) {
|
||||
return;
|
||||
}
|
||||
|
||||
ripple.classList.remove('waves-rippling');
|
||||
|
||||
var relativeX = ripple.getAttribute('data-x');
|
||||
var relativeY = ripple.getAttribute('data-y');
|
||||
var scale = ripple.getAttribute('data-scale');
|
||||
var translate = ripple.getAttribute('data-translate');
|
||||
|
||||
// Get delay beetween mousedown and mouse leave
|
||||
var diff = Date.now() - Number(ripple.getAttribute('data-hold'));
|
||||
var delay = 350 - diff;
|
||||
|
||||
if (delay < 0) {
|
||||
delay = 0;
|
||||
}
|
||||
|
||||
if (e.type === 'mousemove') {
|
||||
delay = 150;
|
||||
}
|
||||
|
||||
// Fade out ripple after delay
|
||||
var duration = e.type === 'mousemove' ? 2500 : Effect.duration;
|
||||
|
||||
setTimeout(function() {
|
||||
|
||||
var style = {
|
||||
top: relativeY + 'px',
|
||||
left: relativeX + 'px',
|
||||
opacity: '0',
|
||||
|
||||
// Duration
|
||||
'-webkit-transition-duration': duration + 'ms',
|
||||
'-moz-transition-duration': duration + 'ms',
|
||||
'-o-transition-duration': duration + 'ms',
|
||||
'transition-duration': duration + 'ms',
|
||||
'-webkit-transform': scale + ' ' + translate,
|
||||
'-moz-transform': scale + ' ' + translate,
|
||||
'-ms-transform': scale + ' ' + translate,
|
||||
'-o-transform': scale + ' ' + translate,
|
||||
'transform': scale + ' ' + translate
|
||||
};
|
||||
|
||||
ripple.setAttribute('style', convertStyle(style));
|
||||
|
||||
setTimeout(function() {
|
||||
try {
|
||||
el.removeChild(ripple);
|
||||
} catch (e) {
|
||||
return false;
|
||||
}
|
||||
}, duration);
|
||||
|
||||
}, delay);
|
||||
}
|
||||
|
||||
|
||||
/**
|
||||
* Disable mousedown event for 500ms during and after touch
|
||||
*/
|
||||
var TouchHandler = {
|
||||
|
||||
/* uses an integer rather than bool so there's no issues with
|
||||
* needing to clear timeouts if another touch event occurred
|
||||
* within the 500ms. Cannot mouseup between touchstart and
|
||||
* touchend, nor in the 500ms after touchend. */
|
||||
touches: 0,
|
||||
|
||||
allowEvent: function(e) {
|
||||
|
||||
var allow = true;
|
||||
|
||||
if (/^(mousedown|mousemove)$/.test(e.type) && TouchHandler.touches) {
|
||||
allow = false;
|
||||
}
|
||||
|
||||
return allow;
|
||||
},
|
||||
registerEvent: function(e) {
|
||||
var eType = e.type;
|
||||
|
||||
if (eType === 'touchstart') {
|
||||
|
||||
TouchHandler.touches += 1; // push
|
||||
|
||||
} else if (/^(touchend|touchcancel)$/.test(eType)) {
|
||||
|
||||
setTimeout(function() {
|
||||
if (TouchHandler.touches) {
|
||||
TouchHandler.touches -= 1; // pop after 500ms
|
||||
}
|
||||
}, 500);
|
||||
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
|
||||
/**
|
||||
* Delegated click handler for .waves-effect element.
|
||||
* returns null when .waves-effect element not in "click tree"
|
||||
*/
|
||||
function getWavesEffectElement(e) {
|
||||
|
||||
if (TouchHandler.allowEvent(e) === false) {
|
||||
return null;
|
||||
}
|
||||
|
||||
var element = null;
|
||||
var target = e.target || e.srcElement;
|
||||
|
||||
while (target.parentElement) {
|
||||
if ( (!(target instanceof SVGElement)) && target.classList.contains('waves-effect')) {
|
||||
element = target;
|
||||
break;
|
||||
}
|
||||
target = target.parentElement;
|
||||
}
|
||||
|
||||
return element;
|
||||
}
|
||||
|
||||
/**
|
||||
* Bubble the click and show effect if .waves-effect elem was found
|
||||
*/
|
||||
function showEffect(e) {
|
||||
|
||||
// Disable effect if element has "disabled" property on it
|
||||
// In some cases, the event is not triggered by the current element
|
||||
// if (e.target.getAttribute('disabled') !== null) {
|
||||
// return;
|
||||
// }
|
||||
|
||||
var element = getWavesEffectElement(e);
|
||||
|
||||
if (element !== null) {
|
||||
|
||||
// Make it sure the element has either disabled property, disabled attribute or 'disabled' class
|
||||
if (element.disabled || element.getAttribute('disabled') || element.classList.contains('disabled')) {
|
||||
return;
|
||||
}
|
||||
|
||||
TouchHandler.registerEvent(e);
|
||||
|
||||
if (e.type === 'touchstart' && Effect.delay) {
|
||||
|
||||
var hidden = false;
|
||||
|
||||
var timer = setTimeout(function () {
|
||||
timer = null;
|
||||
Effect.show(e, element);
|
||||
}, Effect.delay);
|
||||
|
||||
var hideEffect = function(hideEvent) {
|
||||
|
||||
// if touch hasn't moved, and effect not yet started: start effect now
|
||||
if (timer) {
|
||||
clearTimeout(timer);
|
||||
timer = null;
|
||||
Effect.show(e, element);
|
||||
}
|
||||
if (!hidden) {
|
||||
hidden = true;
|
||||
Effect.hide(hideEvent, element);
|
||||
}
|
||||
};
|
||||
|
||||
var touchMove = function(moveEvent) {
|
||||
if (timer) {
|
||||
clearTimeout(timer);
|
||||
timer = null;
|
||||
}
|
||||
hideEffect(moveEvent);
|
||||
};
|
||||
|
||||
element.addEventListener('touchmove', touchMove, false);
|
||||
element.addEventListener('touchend', hideEffect, false);
|
||||
element.addEventListener('touchcancel', hideEffect, false);
|
||||
|
||||
} else {
|
||||
|
||||
Effect.show(e, element);
|
||||
|
||||
if (isTouchAvailable) {
|
||||
element.addEventListener('touchend', Effect.hide, false);
|
||||
element.addEventListener('touchcancel', Effect.hide, false);
|
||||
}
|
||||
|
||||
element.addEventListener('mouseup', Effect.hide, false);
|
||||
element.addEventListener('mouseleave', Effect.hide, false);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
Waves.init = function(options) {
|
||||
var body = document.body;
|
||||
|
||||
options = options || {};
|
||||
|
||||
if ('duration' in options) {
|
||||
Effect.duration = options.duration;
|
||||
}
|
||||
|
||||
if ('delay' in options) {
|
||||
Effect.delay = options.delay;
|
||||
}
|
||||
|
||||
if (isTouchAvailable) {
|
||||
body.addEventListener('touchstart', showEffect, false);
|
||||
body.addEventListener('touchcancel', TouchHandler.registerEvent, false);
|
||||
body.addEventListener('touchend', TouchHandler.registerEvent, false);
|
||||
}
|
||||
|
||||
body.addEventListener('mousedown', showEffect, false);
|
||||
};
|
||||
|
||||
|
||||
/**
|
||||
* Attach Waves to dynamically loaded inputs, or add .waves-effect and other
|
||||
* waves classes to a set of elements. Set drag to true if the ripple mouseover
|
||||
* or skimming effect should be applied to the elements.
|
||||
*/
|
||||
Waves.attach = function(elements, classes) {
|
||||
|
||||
elements = getWavesElements(elements);
|
||||
|
||||
if (toString.call(classes) === '[object Array]') {
|
||||
classes = classes.join(' ');
|
||||
}
|
||||
|
||||
classes = classes ? ' ' + classes : '';
|
||||
|
||||
var element, tagName;
|
||||
|
||||
for (var i = 0, len = elements.length; i < len; i++) {
|
||||
|
||||
element = elements[i];
|
||||
tagName = element.tagName.toLowerCase();
|
||||
|
||||
if (['input', 'img'].indexOf(tagName) !== -1) {
|
||||
TagWrapper[tagName](element);
|
||||
element = element.parentElement;
|
||||
}
|
||||
|
||||
if (element.className.indexOf('waves-effect') === -1) {
|
||||
element.className += ' waves-effect' + classes;
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
|
||||
/**
|
||||
* Cause a ripple to appear in an element via code.
|
||||
*/
|
||||
Waves.ripple = function(elements, options) {
|
||||
elements = getWavesElements(elements);
|
||||
var elementsLen = elements.length;
|
||||
|
||||
options = options || {};
|
||||
options.wait = options.wait || 0;
|
||||
options.position = options.position || null; // default = centre of element
|
||||
|
||||
|
||||
if (elementsLen) {
|
||||
var element, pos, off, centre = {}, i = 0;
|
||||
var mousedown = {
|
||||
type: 'mousedown',
|
||||
button: 1
|
||||
};
|
||||
var hideRipple = function(mouseup, element) {
|
||||
return function() {
|
||||
Effect.hide(mouseup, element);
|
||||
};
|
||||
};
|
||||
|
||||
for (; i < elementsLen; i++) {
|
||||
element = elements[i];
|
||||
pos = options.position || {
|
||||
x: element.clientWidth / 2,
|
||||
y: element.clientHeight / 2
|
||||
};
|
||||
|
||||
off = offset(element);
|
||||
centre.x = off.left + pos.x;
|
||||
centre.y = off.top + pos.y;
|
||||
|
||||
mousedown.pageX = centre.x;
|
||||
mousedown.pageY = centre.y;
|
||||
|
||||
Effect.show(mousedown, element);
|
||||
|
||||
if (options.wait >= 0 && options.wait !== null) {
|
||||
var mouseup = {
|
||||
type: 'mouseup',
|
||||
button: 1
|
||||
};
|
||||
|
||||
setTimeout(hideRipple(mouseup, element), options.wait);
|
||||
}
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
/**
|
||||
* Remove all ripples from an element.
|
||||
*/
|
||||
Waves.calm = function(elements) {
|
||||
elements = getWavesElements(elements);
|
||||
var mouseup = {
|
||||
type: 'mouseup',
|
||||
button: 1
|
||||
};
|
||||
|
||||
for (var i = 0, len = elements.length; i < len; i++) {
|
||||
Effect.hide(mouseup, elements[i]);
|
||||
}
|
||||
};
|
||||
|
||||
/**
|
||||
* Deprecated API fallback
|
||||
*/
|
||||
Waves.displayEffect = function(options) {
|
||||
console.error('Waves.displayEffect() has been deprecated and will be removed in future version. Please use Waves.init() to initialize Waves effect');
|
||||
Waves.init(options);
|
||||
};
|
||||
|
||||
return Waves;
|
||||
});
|
||||
9
themes/gstyle/source/lib/waves.min.js
vendored
Executable file
9
themes/gstyle/source/lib/waves.min.js
vendored
Executable file
File diff suppressed because one or more lines are too long
Loading…
x
Reference in New Issue
Block a user